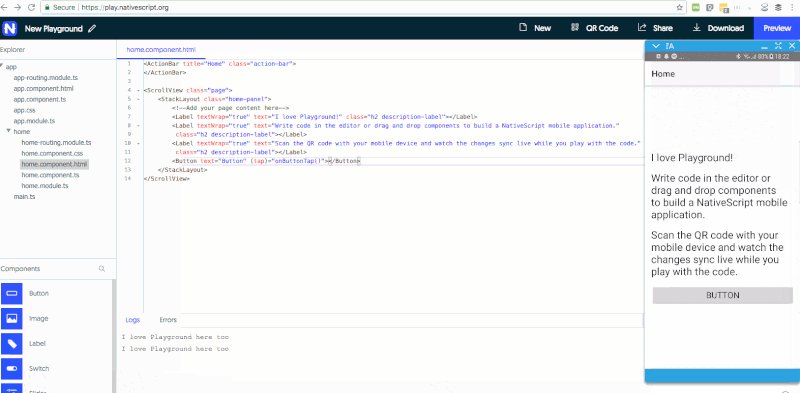
Over the past year, the NativeScript Playground has become the preferred tool for getting started with NativeScript. This happened mostly because of the ease of use of the Playground and zero machine setup required. Another great advantage is the fast propagation of project changes to the device. In this post we’ll describe the technical decisions we’ve made when creating the NativeScript Playground and how all of its parts communicate with each other.
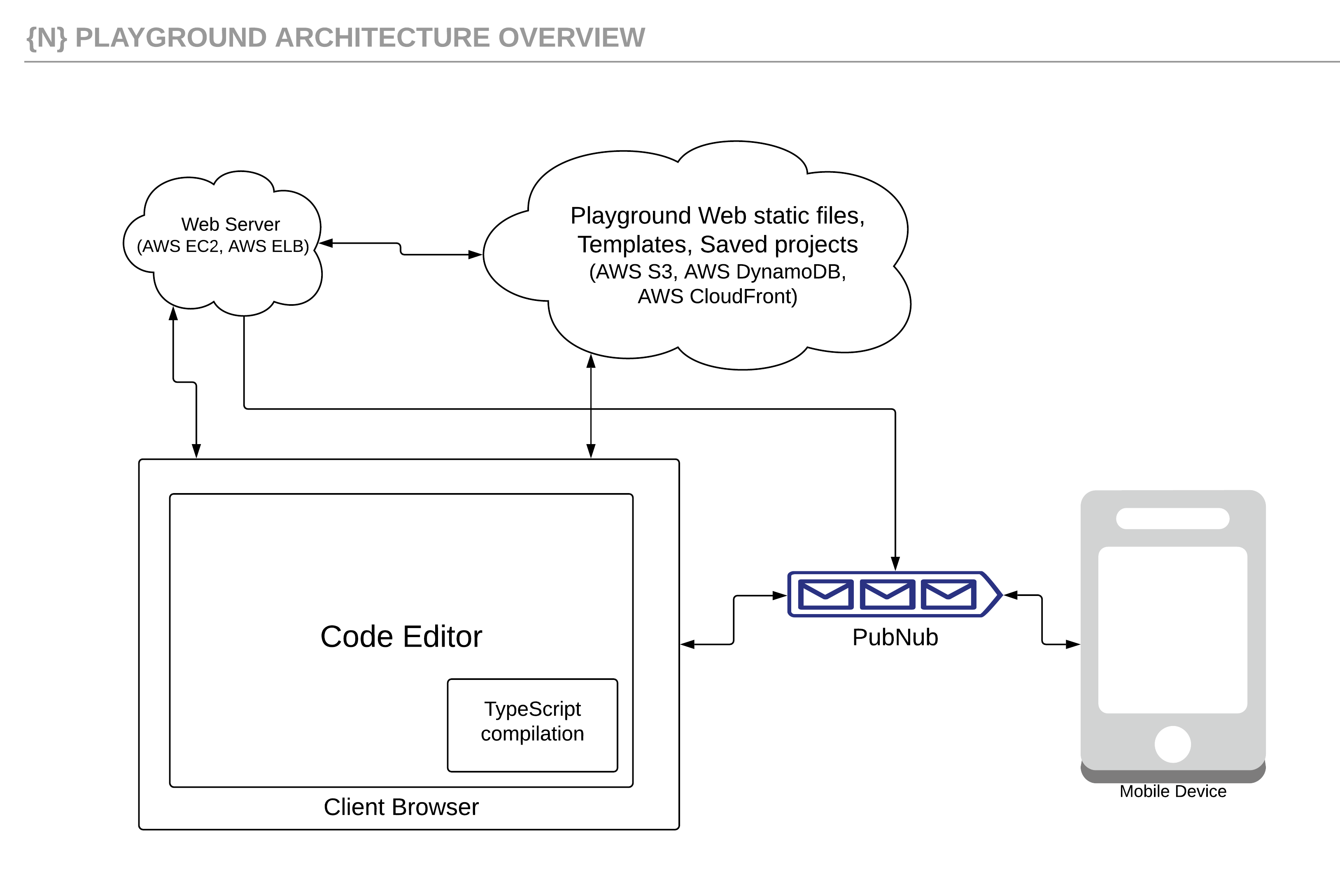
Here’s a basic overview of the NativeScript Playground architecture:

Now let’s go into details for the different components:
The webserver is written in Go and it has some basic functionality such as:
A docker image is created from the Web Server and it is hosted on a couple of EC2 instances on AWS behind an ELB.
We have several types of resources:
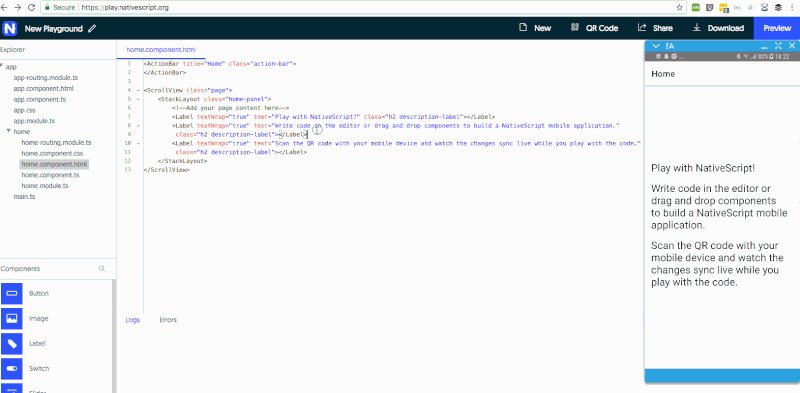
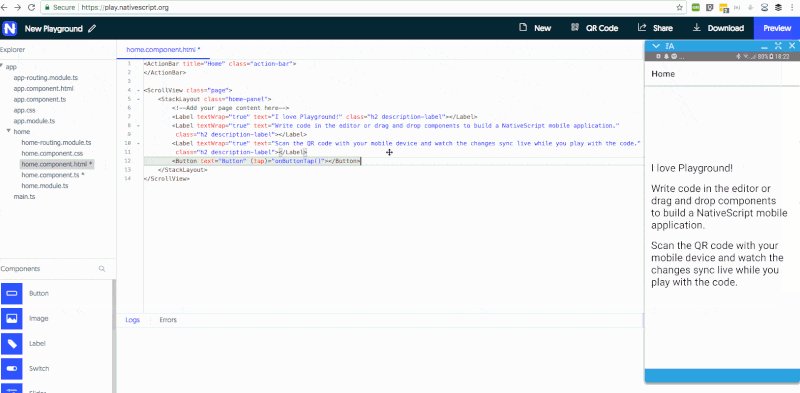
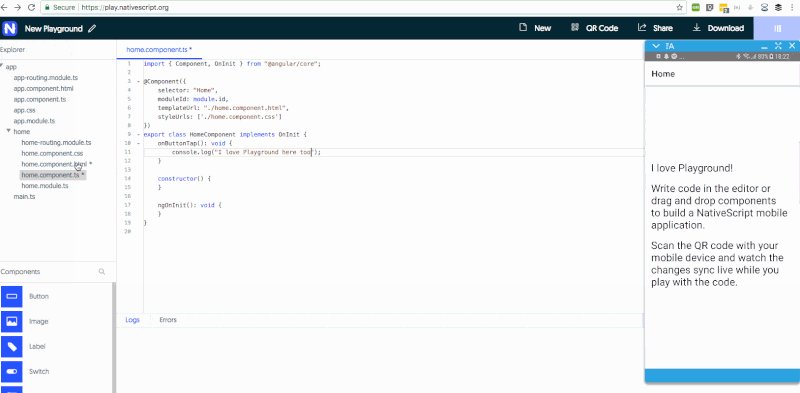
The front-end part of the website is built using Angular. The main idea of the whole application is to move everything possible to the client, so that the server can stay very lightweight and be able to scale and serve many users. To achieve it we use the Monaco Editor’s ability to compile TypeScript, so when a change is made to a TypeScript file it creates the corresponding JavaScript file which is used in the app.
To transfer the files between the browser and the mobile app we use PubNub. We've chosen it because it has SDKs for all the languages that we use (Golang, JavaScript, Java, Objective C), as well as the speed and reliability. We haven’t had any major issues with the service so far and it is one of the main parts making the NativeScript Playground work so fast.
To achieve the needed functionality for previewing your code on a mobile device we needed to create two separate applications:
This is a QR scanner app, which can read any QR code. You can scan the NativeScript Playground QR code with any other QR scanner app as well and it will open the Preview App. Some changes cannot be applied at runtime and that’s why the Preview App restarts itself whenever it detects such incoming changes. Unfortunately in iOS an application cannot restart itself, so we are using the Playground App to do it.
The Preview App is a container app used to execute your application code and instantly apply changes on the device. It gets the files from the browser through PubNub and replaces the content in the app folder.
There are some limitations of what changes and applications are supported by Playground. The Preview app comes with a predefined list of built-in NativeScript plugins (see below). This means that apps using plugins with native code and/or resources which are not included, are not supported and cannot be run in the Playground’s Preview app. Moreover only application content files can be changed. Changes in App_Resources or the native parts of the plugins will not be applied.
So how does the magic happen?

So if you haven't checked the NativeScript Playground out yet, go ahead and try it. We promise it will be the fastest way for you to get started with NativeScript!
As of today the list of the built-in NativeScript plugins in the Playground is: