NativeScript-Vue, NativeScript’s implementation of its runtime with support for the Vue.js framework, has reached version 2.0 just seven months after we launched 1.0 on the stage of Vue.Amsterdam. The hard work of core contributor Igor Randjelovic and a trusty cohort of community members including Tiago Alves, Kamen Bundev, Manuel Saelices, Pascal Martineau, Vasil Trifonov, Rahul Kadyan, Ludovic Bois de Fer and many more has culminated in a really solid release for you, which includes:
tl;dr; A new template, Sidekick integration, HMR, frame support, functional components, DevTools (wow!) and new docs
Join me for a webinar where we will dive into this release and have some fun with creating apps and using DevTools! Register here.
When we first launched the standard system of creating a NativeScript-Vue app via the Vue CLI, the mobile app's folder structure somewhat resembled that of a web app scaffolded via the Vue CLI.
/src folder, which contained /assets, /components, and other parts of the app such as the Vuex store./template folder contained the /App_Resources folder which is where a mobile app stores its icons and splash screens. This folder was necessary for the build process.dist folder which contains all the assets that will eventually be uploaded to the App Stores when the app is ready to be released. The app was run using npm commands, such as npm run watch:ios to enable LiveSync which watches for changes and refreshes the app in the simulator or on a device.
The old folder structure vs the new
Now, the new Vue-CLI template is vastly simplified, aligning it with the folder structure of a standard NativeScript mobile app. Now, when you want to use this template
vue init nativescript-vue/vue-cli-template myapp in your terminal.cd myappnpm install the app's dependenciestns commands: tns run ios/android --bundle. The bundle flag is necessary for webpack to build the app.You can even try the new templates with the new HMR (Hot Module Reload) capability which is starting to be supported by NativeScript. Ensure that you have the latest NativeScript installed (
npm i -g nativescript@next) and then runtns run ios/android --hmr)
Go ahead and try the template, you’ll be pleasantly surprised! And if you have been using the old template, we have prepared a handy upgrade guide to move you from 1.3.1 to 2.0.

<Frame> ChangesNativeScript 4.0 introduced a new Frame element, and introduced a way to change the root element of our applications, allowing for sharing common view elements across pages via navigating. Prior to 4.0 the root element was a Frame, which was implicitly created by NativeScript when an application started.
With these changes, we are no longer able to automatically create Frame and Page elements, so in NativeScript-Vue 2.0 you are required to explicitly add a <Frame> and a <Page> element to your template.
To keep the previous behavior of having a single root Frame, you can change your root Vue instance to have a <Frame>and a <Page> element.
Example
// in prior versions
// this automatically created a Page
new Vue({
template: `<Label text="Hello world"/>`
}).$start()
// in 2.0.0
// the <Frame> and <Page> must exist in your template
new Vue({
template: `
<Frame>
<Page>
<Label text="Hello world"/>
</Page>
</Frame>
`
}).$start()
This allows us to use a shared RadSideDrawer across different pages for example:
new Vue({
template: `
<RadSideDrawer>
<StackLayout ~drawerContent>...</StackLayout>
<Frame ~mainContent>
<Page>
<Label text="Hello world"/>
</Page>
</Frame>
</RadSideDrawer>
`
}).$start()
In the new Vue-CLI template, however, you can simply rely on the provided enhancement to the Vue initialization already in place in main.js:
new Vue({
render: h => h('frame',[h(App)]),
}).$start();
All the elements in NativeScript-Vue are now functional vue components. This change should not affect performance, and it has been made to make debugging easier. We have been working on bringing VueDevtools to NativeScript-Vue, and with this change you are now able to see native elements in the devtools component tree.
NativeScript-Vue.org has been enhanced to provide documentation for this release. Earlier releases are also documented.

With the new folder structure of the Vue CLI template, NativeScript Sidekick integration is now possible for your NativeScript-Vue apps. Sidekick is an abstraction of the NativeScript CLI, allowing rapid development via a desktop app. Scaffold an app using the template, and open it in Sidekick. Select the device and ensure that the Webpack checkbox is checked, and you can start working on your app from within this environment.

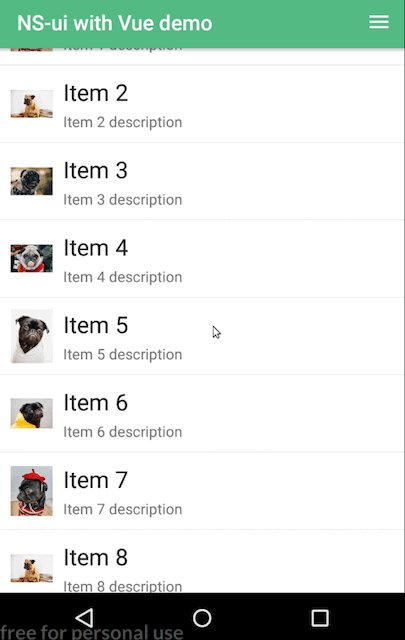
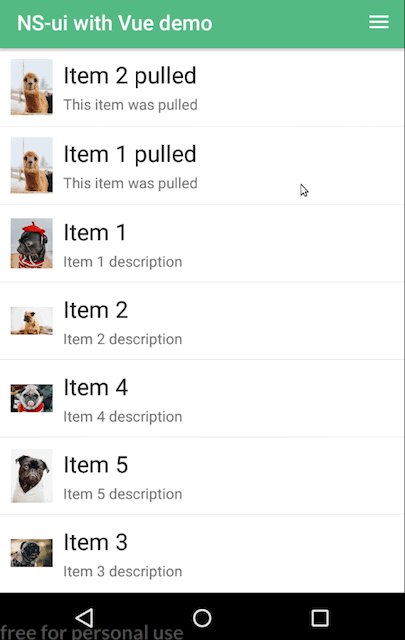
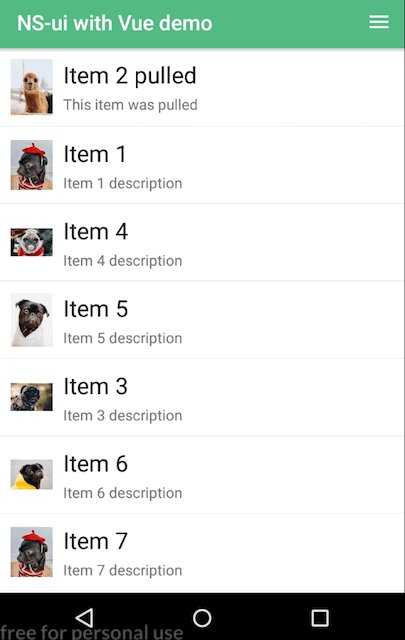
Getting NativeScript UI components compatible with Vue has been a long process, but we’re happy to present the RadSideDrawer and the RadListView, two of the most used and popular components, ready for you to use now with your NativeScript-Vue apps.

If you’re interested or curious about this NativeScript UI demo code, go to the ns-ui-vue-demo repository and take a look around. This repo also enables the Vue DevTools, which is my final point:
Due to some very hard work by the good folks of the Vue core team, especially Guillaume Chau and Rahul Kadyan, with extra polish given by Igor, you can now use the fabulous Vue DevTools to debug your NativeScript-Vue apps!

Check out the guide on how to use DevTools on NativeScript-Vue.org.
It’s been a wild ride for NativeScript-Vue. Come join us as we deepen our integration into the Vue ecosystem with cool projects like supporting Vue DevTools and creating mobile apps via a Vue-CLI plugin. Curious? Excited? Join us on Slack in #vue and we’ll chat!