The Olympics challenged us all to create some great apps this summer, so we took advantage of this competitive spirit to spin up another of our famous App Challenges! Now it's up to you, our community, to pick the best one! The only rule for this challenge was to leverage four
NativeScript plugins in an app, which could either be greenfielded or prebuilt. The apps submitted fit into the latter category, so we will give away one grand prize to the best - an Amazon Echo. Here are our submissions, listed in order of the date of their submission; please download, test, review, and vote on your favorite in the comments below!
1.
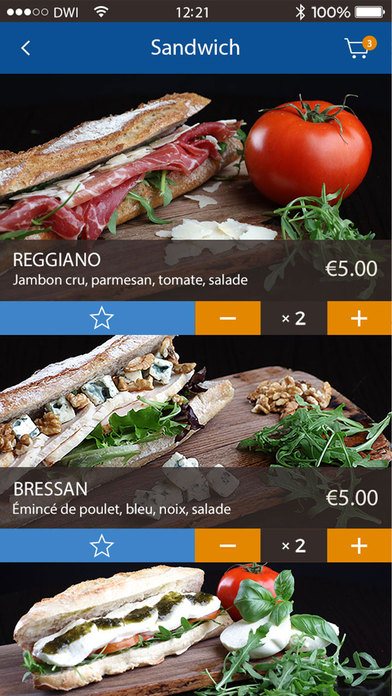
Dwitch by
Houzayfa Nadjar
iOS -
Android

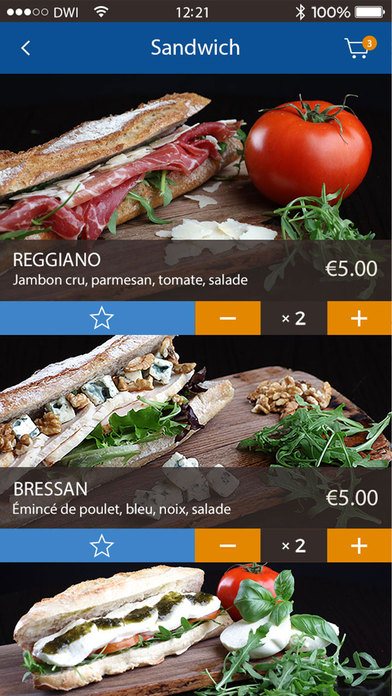
This app is for a food delivery service on the beaches of the French Riviera (as of now, but the client is planning to do it in the mountains also). You place an order in the app, pay with your credit card and the delivery guys receive it on another NativeScript app. They prepare the order and deliver it to you, right where your lazy fat ass is :D
Plugins used:
- nativescript-fresco
- nativescript-geolocation
- nativescript-google-analytics
- nativescript-google-maps-sdk
- nativescript-iqkeyboardmanager
- nativescript-phone
- nativescript-statusbar
- nativescript-telerik-ui
- nativescript-webview-interface
- nativescript-logEntries
- nativescript-web-image-cache
2.
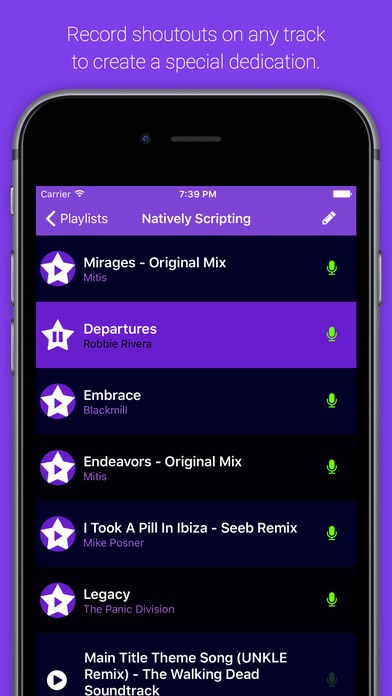
ShoutOutPlay by Nathan Walker
iOS -
Androi -
Web -
App Trailer

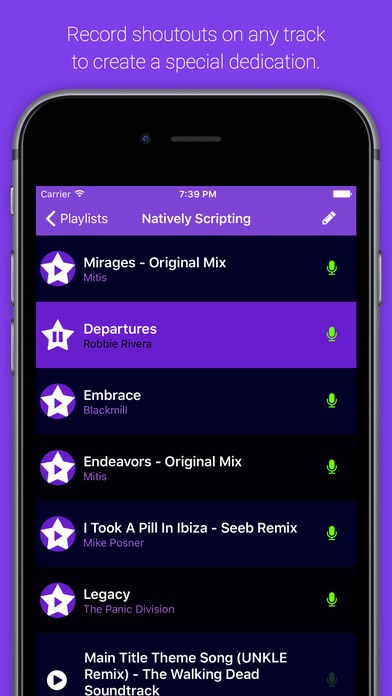
ShoutOutPlay is a music app allowing live shoutouts to be recorded and mixed in with your favorite music playlists for corporate events, parties, weddings and get togethers.
It allows users to search for any music track via Spotify. They can preview/play the tracks and then choose to add them to a new or existing playlist.
When the shoutout plays, the currently playing track volume will fade down just enough to allow the shoutout to play over the top then resume normal track volume when the shoutout is done playing.
Plugins used:
https://github.com/NathanWalker/nativescript-spotify
https://github.com/NathanWalker/nativescript-ezaudio
https://github.com/NathanWalker/nativescript-fancyalert
https://github.com/bradmartin/nativescript-gif
https://github.com/pocketsmith/nativescript-loading-indicator
https://github.com/NathanWalker/nativescript-ng2-fonticon
https://github.com/EddyVerbruggen/nativescript-plugin-firebase
https://github.com/TheOriginalJosh/nativescript-slides
https://github.com/triniwiz/nativescript-splashscreen
http://www.telerik.com/nativescript-ui
https://github.com/NathanaelA/nativescript-themes
https://github.com/NathanaelA/nativescript-master-technology
https://github.com/bradmartin/nativescript-audio
https://github.com/NathanaelA/nativescript-permissions
https://github.com/NathanWalker/nativescript-coachmarks
https://github.com/toddanglin/nativescript-dev-sass
https://github.com/tjvantoll/nativescript-social-share
3.
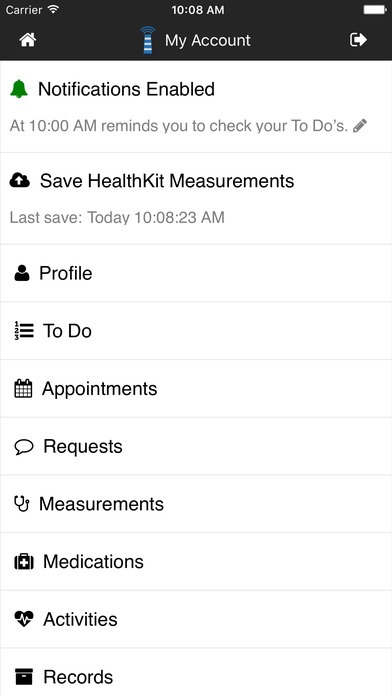
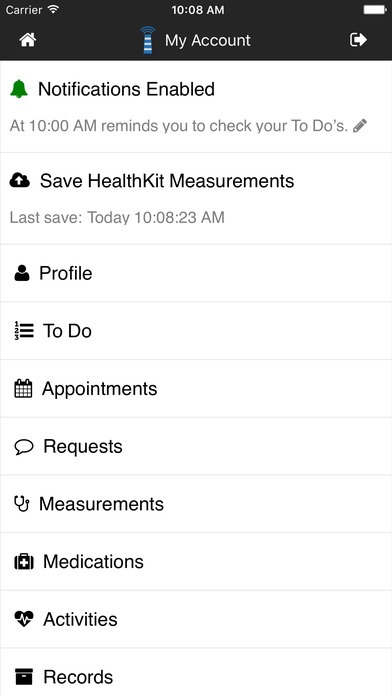
HealthSignal by Nabil Asadi
iOS -
Android -
Web

Take control of your health care! Log information like blood sugar and medication schedules for yourself or to share with others. Get reminders for measurements and medications. Choose your connections. Instantly share information with Doctors, family members and friends.
Plugins used:
- nativescript-angular
- nativescript-local-notifications
- nativescript-appversion
- nativescript-sqlite
- nativescript-fonticon
- HealthKit
- IQKeyboardManager
- TouchID (inprogress)
4.
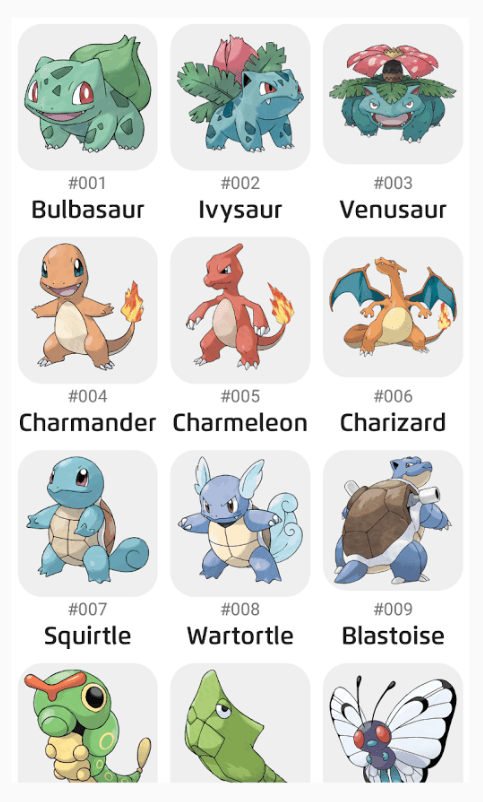
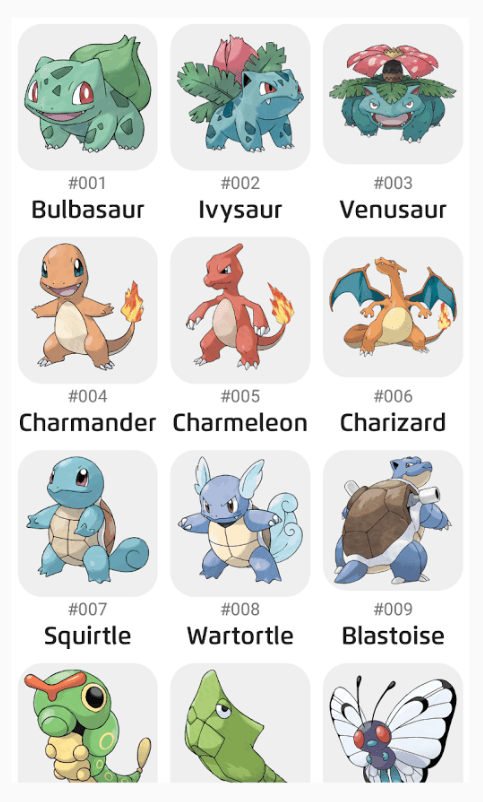
Trainer for Pokemon by Mike Branstein
Android -
Web

Trainer for Pokemon is a pokedex app, with all 720 pokemon represented. Designed for kids, they can scroll through the pokemon and look at the details of each one. Each pokemon has a brief description, classification information, their type, evolution chain, and stats.
I built this app for my two boys, ages 5 and 3. They love pokemon and always want to know more about each one. i built the app to help them learn more. They can't read, so a key feature of the pokedex is the text-to-speech capabilities. Most words can be tapped and the app will speak them to you.
The app was a learning experience for me, as well. I used it to learn more about NativeScript animations. The stats meters are all animated using CSS animations. I wanted the meters to be semi-random, so each meter is independent. When each pokemon detail page loads, each stats meter will randomly fill to a random level, drain to 0, then fill to the correct level. The order in which each stats bar is triggered is randomized.
I think the coolest part is the pokemon evolution chain, because it's helped me learn more about how the pokemon evolve, and have conversations with my boys on something they enjoy.
I hope you enjoy it as much as my kids do!
Plugins used:
- nativescript-fonticon
- nativescript-fresco
- nativescript-platform
- nativescript-telerik-ui
- nativescript-texttospeech
5.
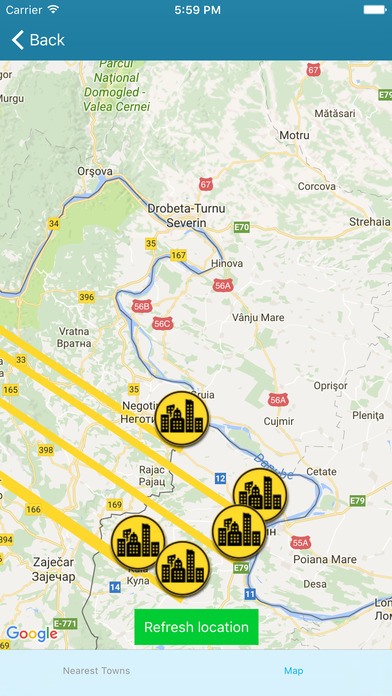
Towing by Alexander Djenkov
iOS -
Android -
Web -
App Trailer

Towing app was released a few weeks ago for iOS and Android.
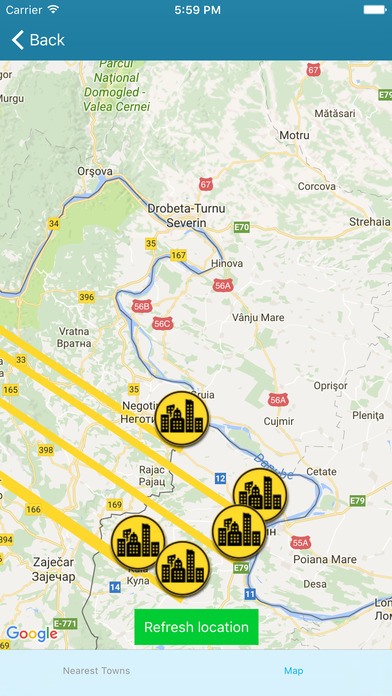
The application helps people to find the nearest towing (roadside assistance) companies using their current location. The app is developed to make contact between users and towing companies.
Towing uses device GPS location along with the Google API to provide the user with the nearest roadside assistance companies (predefined roadside services from our own database). The app can also be used without any Internet or GPS connection. Latest data is stored in the phone storage and there is also a phone book list with all the big towns in the current user country. Every town has its own list with the corresponding roadside services that operate on its territory. Every roadside service company is presented with specific information and direct phone contacts. The user can also send his current location by SMS (google maps link showing his exact coordinates) to roadside assistance of its choice.
The first version of the app was for Android only and it was a hybrid (Cordova) application. That's why the transition to {N} was relatively easy (we've reused almost the entire Javascript logic).
Plugins used:
- nativescript-google-maps-sdk
- nativescript-google-analytics
- nativescript-phone
- nativescript-screen-orientation
- nativescript-statusbar
- nativescript-geolocation
- nativescript-telerik-ui
6.
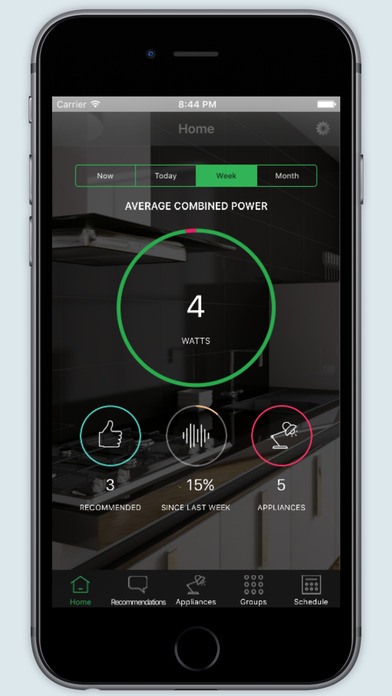
MeWatt by MeWatt Corporation
iOS -
Android -
Web -
App Trailer

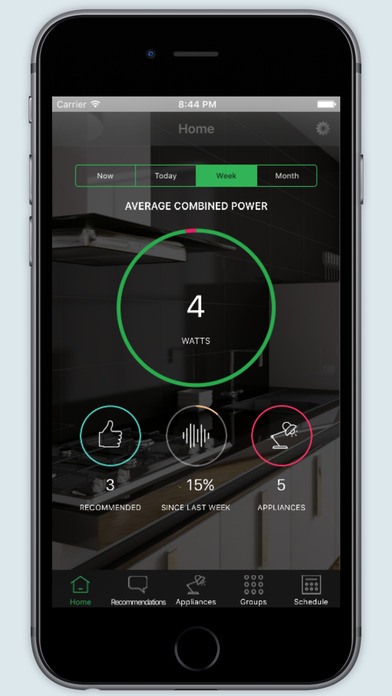
MeWatt™ is a revolutionary ‘appliance to mobile’ device that provides near real-time energy monitoring and analysis of your home appliances’ energy usage. It’s simple and fast to install - just plug the MeWatt™ into your wall outlet, plug in your appliance, and connect the device to your home WiFi – we’ll do the rest.
Your MeWatt™ will continuously collect and analyze the energy usage of your appliance, providing you with actionable recommendations and alerts so you can take control of your home’s energy consumption, reduce your carbon footprint, and save money.
The MeWatt™ is simple to install by yourself, so you can be up and running in less than five minutes. Just place the MeWatt™ in a wall outlet, plug in your appliance, and connect to your home’s WiFi. Once your account is set up, our software will begin to collect and analyze your appliances’ energy data. You’ll have easy and fast access to your usage data via the web or your mobile device. It’s really that simple.
Be home even when you’re not. Our technology enables you to turn appliances on or off from anywhere, anytime.
Plugins used:
1. AppVersion
2. BarcodeScanner
3. iqKeyboardManager
4. MaskedInput
5. MQTT
6. Pull to Refresh
7. Push Notifications
8. Telerik UI Pro
9. Web Sockets