<GridLayout columns="auto,auto" rows="auto">
<Label col="0" text="hello"/>
<Button col="1" text="ohai"/>
</GridLayout>
var layout = require("ui/layouts/grid-layout");
var buttonModule = require("ui/button");
var labelModule = require("ui/label");
exports.loaded = function(args) {
var page = args.object;
var gridLayout = new layout.GridLayout();
var button1 = new buttonModule.Button();
var label1 = new labelModule.Label();
button1.text = "hello";
label1.text = "ohai";
layout.GridLayout.setColumn(button1, 0);
layout.GridLayout.setColumn(label1, 1);
gridLayout.addChild(button1);
gridLayout.addChild(label1);
var firstColumn = new layout.ItemSpec(1, layout.GridUnitType.auto);
var secondColumn = new layout.ItemSpec(1, layout.GridUnitType.auto);
var firstRow = new layout.ItemSpec(1, layout.GridUnitType.auto);
gridLayout.addColumn(firstColumn);
gridLayout.addColumn(secondColumn);
gridLayout.addRow(firstRow);
page.content = gridLayout;
};
ItemSpec is a class that specifies the value and type of the row height and the column width. It's up to you how you choose to code your layouts - using XML can be a little shorter and easier but either way is fine."The basic concept is that we have different layout views (or layout containers) which can have one or more child views. Each layout container has its own logic of how it arranges its children inside the space it is given."Below is a list of the types of layouts and their flow:
<tr> and <td> tags of NativeScript. Create a grid and add children to it with rowSpans and colSpans, similar to HTML markup for tables.StackLayout to layer one item after another vertically. The markup would be simple to do this:
<StackLayout orientation="vertical">
<Button text="one"/>
<Button text="two"/>
<Button text="three"/>
<Button text="four"/>
<Button text="five"/>
</StackLayout>

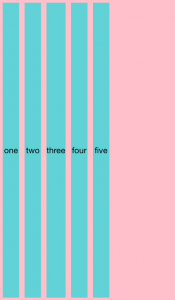
orientation="horizontal", the same markup would simply align horizontally:
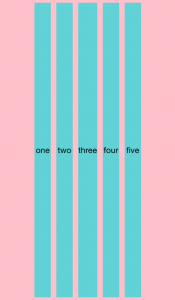
<StackLayout orientation="horizontal" horizontalAlignment="center">

<StackLayout orientation="horizontal" horizontalAlignment="center" verticalAlignment="center" minHeight="100">

<StackLayout orientation="vertical">
<Button text="one" horizontalAlignment="left" minWidth="100"/>
<Button text="two" horizontalAlignment="center" minWidth="30"/>
<Button text="three" horizontalAlignment="right" minWidth="70"/>
<Button text="four"/>
</StackLayout>

ListView, for example, make sure to set the parent grid to have "star" height or it will be truncated. When working with images, on the other hand, you can set the image itself to fit into its available space by setting its stretch property as noted below.
Note: By default, GridLayout behaves as a single row and single column with 'star' height and width. You'll need to plan your use of this kind of layout with widget control children accordingly.
<GridLayout rows="auto,auto" columns="auto,auto">
<Label text="one" row="0" col="0"/>
<Label text="two" row="0" col="1"/>
<Label text="three" row="1" col="0"/>
<Label text="four" row="1" col="1"/>
</GridLayout>
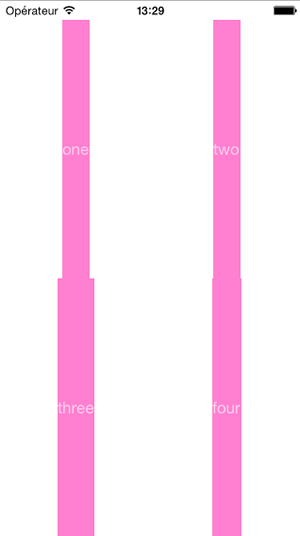
 Setting the same grid to have 'star' rows and columns stretches the children to the height of the grid cell and the width of the content :
Setting the same grid to have 'star' rows and columns stretches the children to the height of the grid cell and the width of the content :

horizontalAlignment attribute gives a little better look to the grid:
<GridLayout rows="auto,auto" columns="auto,auto" horizontalAlignment="center">
<Label text="one" row="0" col="0" horizontalAlignment="left"/>
<Label text="two" row="0" col="1" horizontalAlignment="right"/>
<Label text="three" row="1" col="0" horizontalAlignment="left"/>
<Label text="four" row="1" col="1" horizontalAlignment="right"/>
</GridLayout>

colSpan to span the bottom of the grid gives you more fine-grained control over your content:
<GridLayout rows="60,60,auto" columns="60,60" horizontalAlignment="center" verticalAlignment="center">
<Button text="red" row="0" col="0" cssClass="red"/>
<Button text="blue" row="0" col="1" cssClass="blue"/>
<Button text="yellow" row="1" col="0" cssClass="yellow"/>
<Button text="green" row="1" col="1" cssClass="green"/>
<Label text="pick a color!" row="2" colSpan="2" horizontalAlignment="center"/>
</GridLayout>

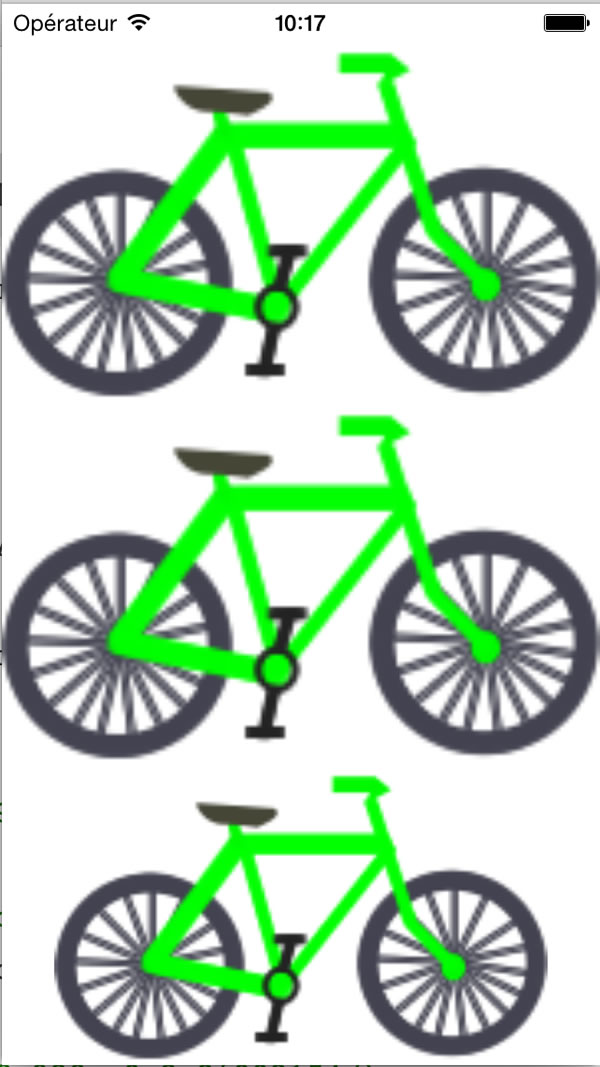
bike.png
![]()
bike@2x.png (twice the size of bike.png)

bike@3x.png (three times the size of bike.png to support Retina displays)


stretch attribute:
<StackLayout orientation="vertical" horizontalAlignment="center">
<Image src="res://bike" stretch="none"/>
<Image src="res://bike" stretch="none"/>
<Image src="res://bike" stretch="none"/>
<Image src="res://bike" stretch="none"/>
<Image src="res://bike" stretch="none"/>
</StackLayout>
 The
The stretch attribute of images can be one of four values:

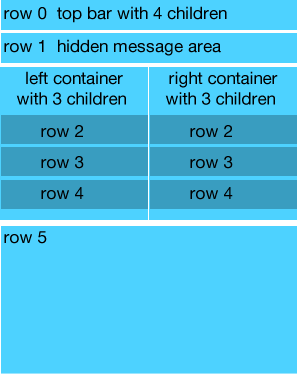
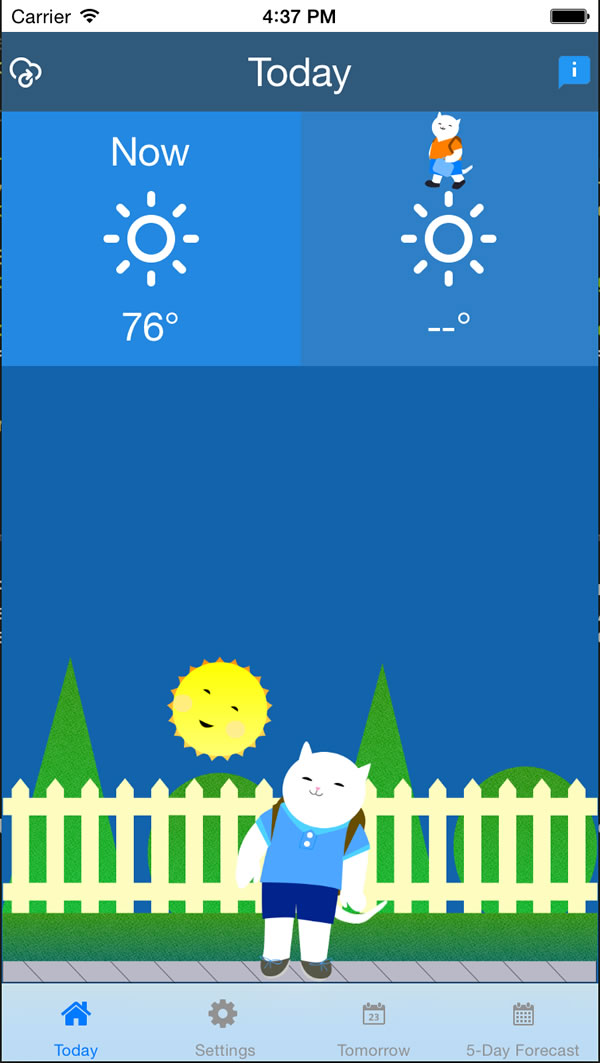
<GridLayout columns="*,*,*,*" rows="auto, *, *">
<!--This area is the top header bar-->
<GridLayout class="header-container" colSpan="5" columns="*,*,*,*,*">
<Label text="" horizontalAlignment="left" verticalAlignment="center" tap="refresh" class="top-icon weather-icon small-icon"/>
<Label text="My Weather" colSpan="5" horizontalAlignment="center" verticalAlignment="center" class="large-text"/>
<ActivityIndicator col="3" busy="{{ isLoading }}" horizontalAlignment="right" />
<Label text="" col="4" horizontalAlignment="right" verticalAlignment="center" class="top-icon weather-icon small-icon" tap="openInfo"/>
</GridLayout>
<!--The weather information container, two grid-based columns with a stacked layout in each one-->
<StackLayout class="blue1-container" colSpan="2" row="1">
<Label text="Now" row="2" colSpan="2" horizontalAlignment="center" verticalAlignment="center" class="large-text top"/>
<Label row="3" horizontalAlignment="center" colSpan="2" text="" class="weather-icon large-icon"/>
<Label text="77°" row="4" colSpan="2" horizontalAlignment="center" class="large-text" />
</StackLayout>
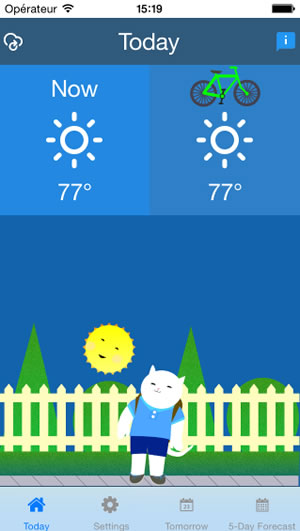
<StackLayout class="blue3-container" colSpan="2" row="1" col="2">
<Image stretch="none" row="2" col="2" colSpan="2" src="res://bike" horizontalAlignment="center" class="top" verticalAlignment="center" />
<Label row="3" horizontalAlignment="center" colSpan="2" text="" class="weather-icon large-icon"/>
<Label text="77°" row="4" col="2" colSpan="2" horizontalAlignment="center" class="large-text" />
</StackLayout>
<!--The bottom area where we show what to wear based on the weather forecast for the student's chosen departure time-->
<Image stretch="aspectFit" row="2" colSpan="4" src="res://warmbg" verticalAlignment="bottom" />
</GridLayout>

<GridLayout class="header-container" colSpan="5" columns="*,*,*,*,*">
<Label text="" horizontalAlignment="left" verticalAlignment="center" tap="refresh" class="top-icon weather-icon small-icon"/>
<Label text="My Weather" colSpan="5" horizontalAlignment="center" verticalAlignment="center" class="large-text"/>
<ActivityIndicator col="3" busy="{{ isLoading }}" horizontalAlignment="right" />
<Label text="" col="4" horizontalAlignment="right" verticalAlignment="center" class="top-icon weather-icon small-icon" tap="openInfo"/>
</GridLayout>
<StackLayout class="blue1-container" colSpan="2" row="1">
<Label text="Now" row="2" colSpan="2" horizontalAlignment="center" verticalAlignment="center" class="large-text top"/>
<Label row="3" horizontalAlignment="center" colSpan="2" text="" class="weather-icon large-icon"/>
<Label text="77°" row="4" colSpan="2" horizontalAlignment="center" class="large-text" />
</StackLayout>
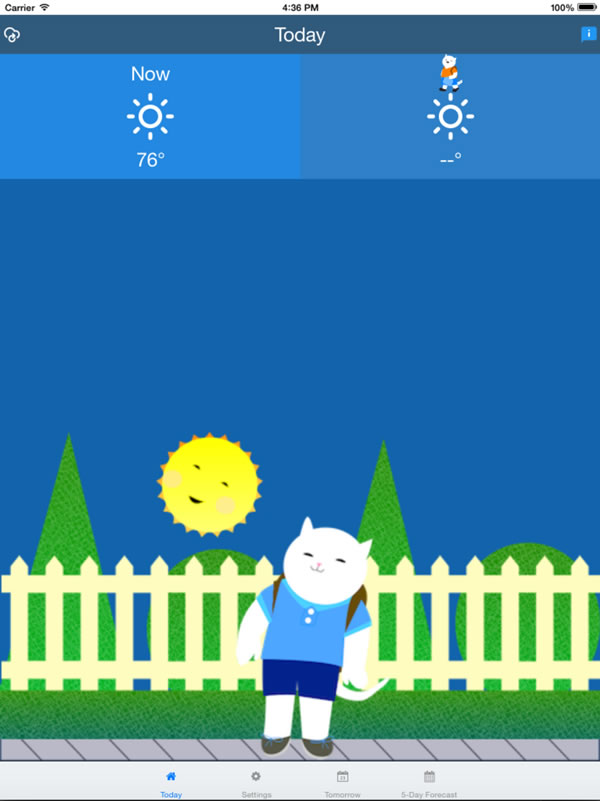
<StackLayout class="blue3-container" colSpan="2" row="1" col="2">
<Image stretch="none" row="2" col="2" colSpan="2" src="res://bike" horizontalAlignment="center" class="top" verticalAlignment="center" />
<Label row="3" horizontalAlignment="center" colSpan="2" text="" class="weather-icon large-icon"/>
<Label text="77°" row="4" col="2" colSpan="2" horizontalAlignment="center" class="large-text" />
</StackLayout>
<Image stretch="aspectFit" row="2" colSpan="4" src="res://warmbg" verticalAlignment="bottom" />



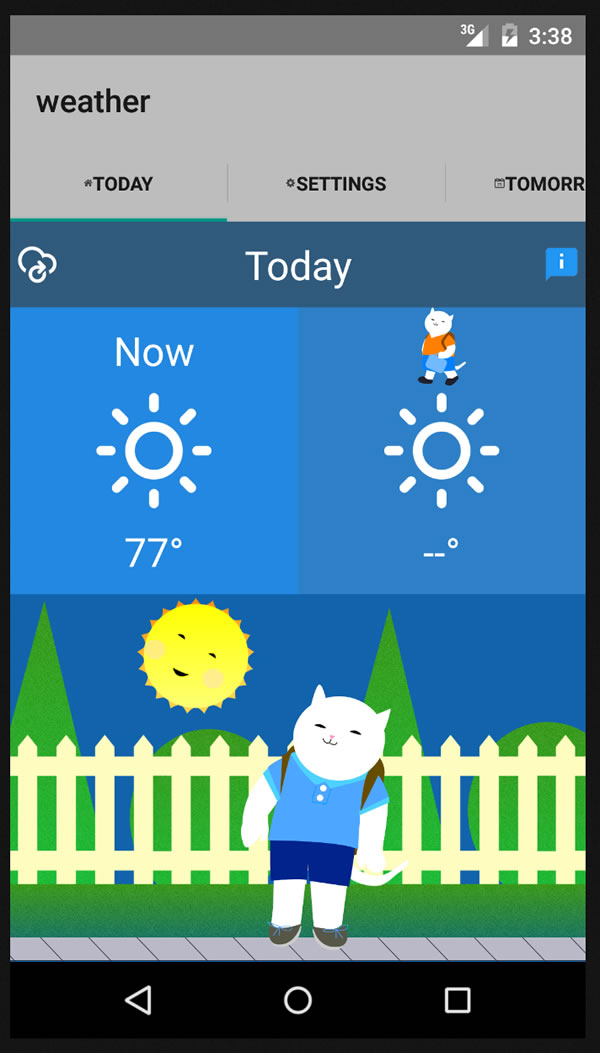
Notice the way tabbed layouts work on the various devices. It's a great way to observe how the NativeScript framework creates a truly cross-platform Native user experience by presenting users with the UX that is most familiar to them on their platform of choice.