Back in February of 2016, I ran into a problem with NativeScript and its orientation system. You could easily create a screen for portrait and landscape; but the screen would be loaded based on the current device orientation. When you switched orientation, you still had the original specific orientation screen loaded. This created a problem when covering for most use cases where the screen had to efficiently handle orientation changes. So, I went to the drawing board.

At first I attempted to figure out if I could unload the portrait screen and reload the correct landscape orientation when a user switched orientation, but quickly found out why this would not work properly without a massive amount of engineering. As the screen is loaded it creates each of the native elements it needs. So if you unload the screen, any controls would be destroyed, meaning any work the person did would be gone on each orientation change. I thought of several ways I could handle this, but it was always very error prone.
I then decided I needed to be able to reuse the existing loaded screen, but somehow lay it out for landscape if the user entered landscape mode. And it hit me to use NativeScript's extensible CSS system. So the plugin
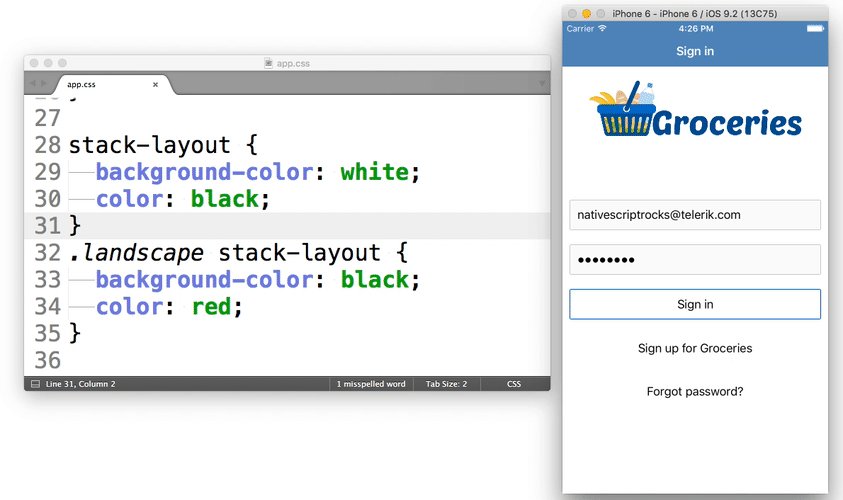
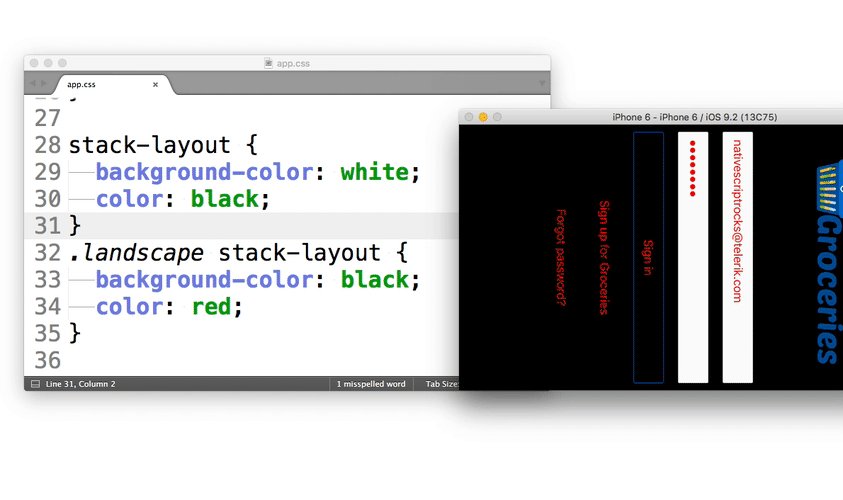
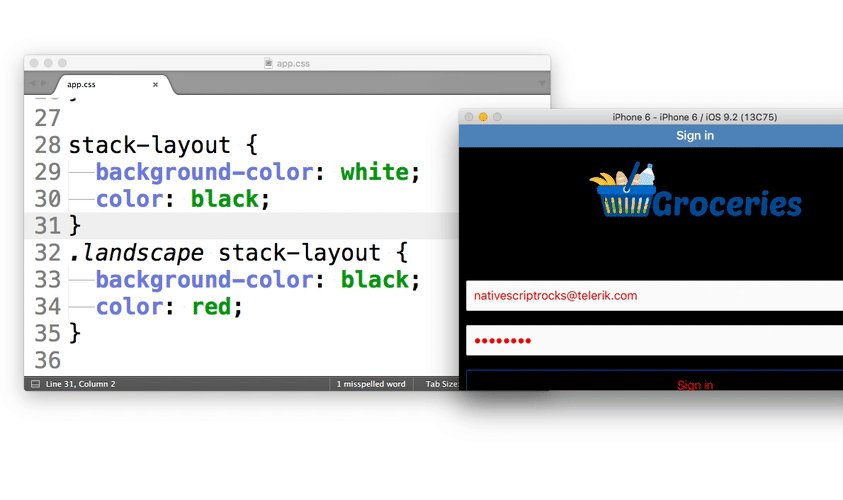
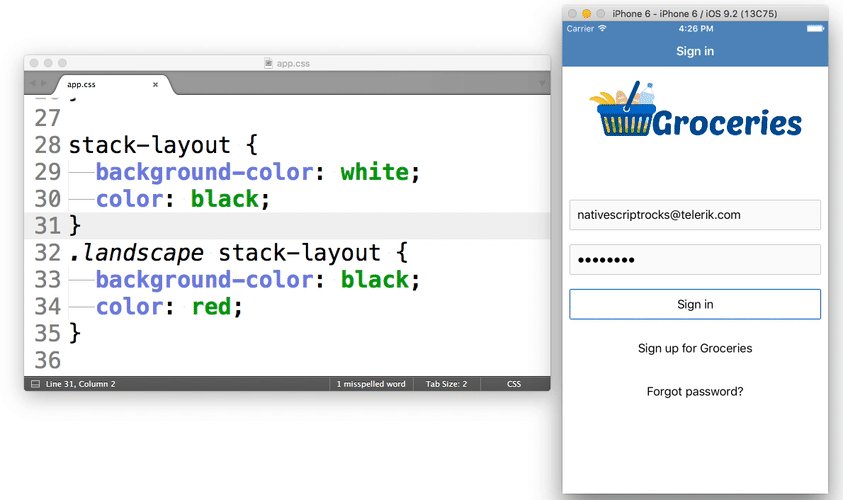
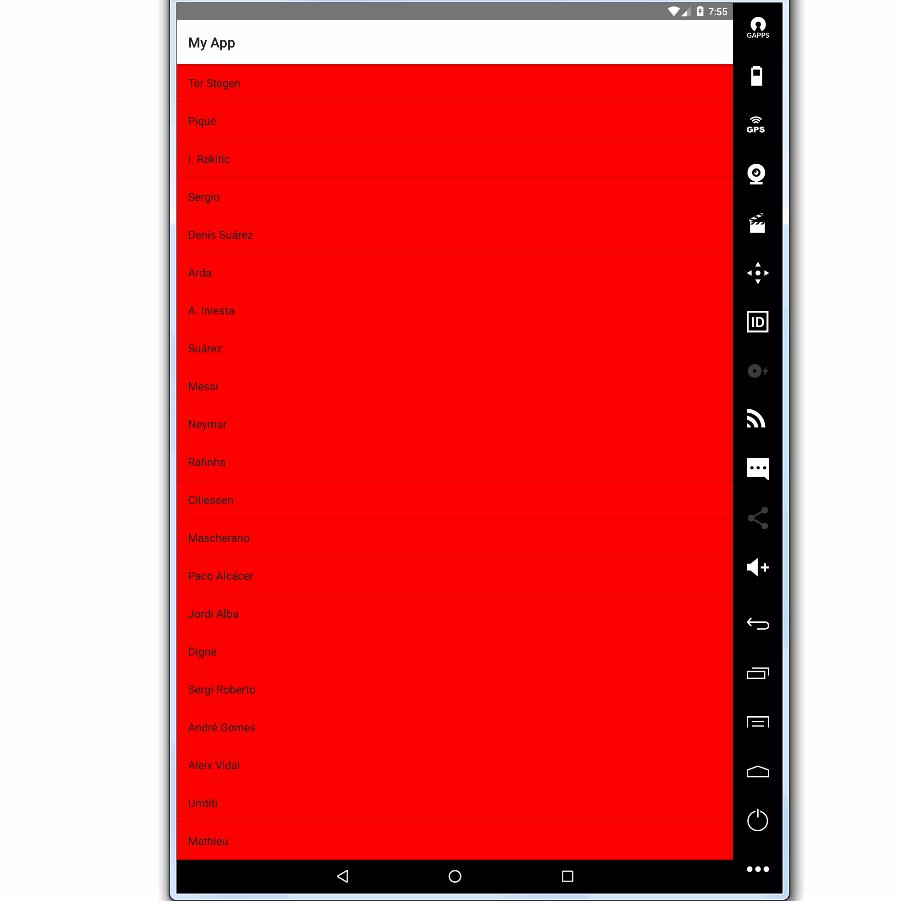
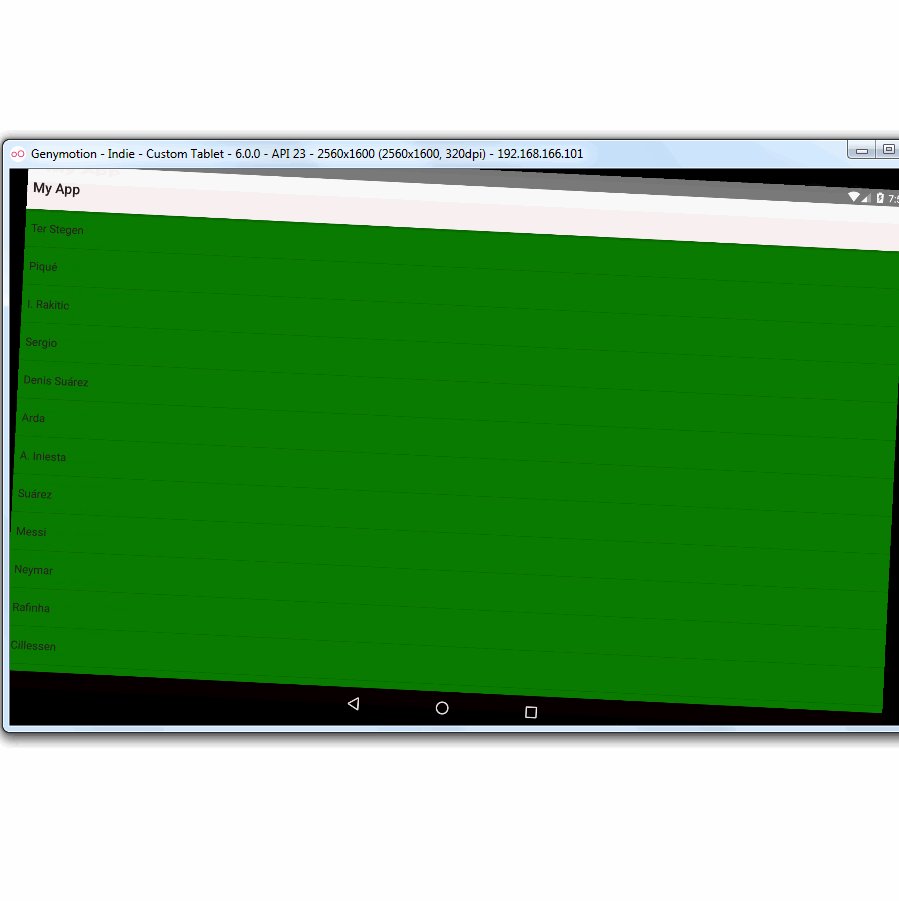
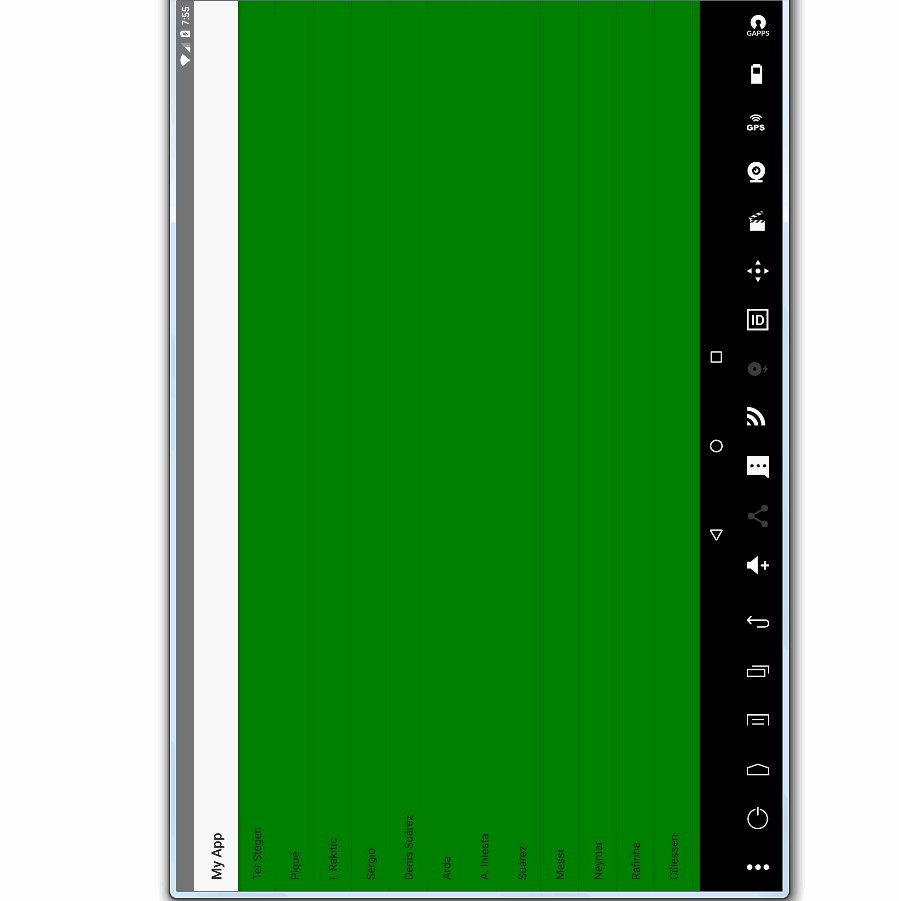
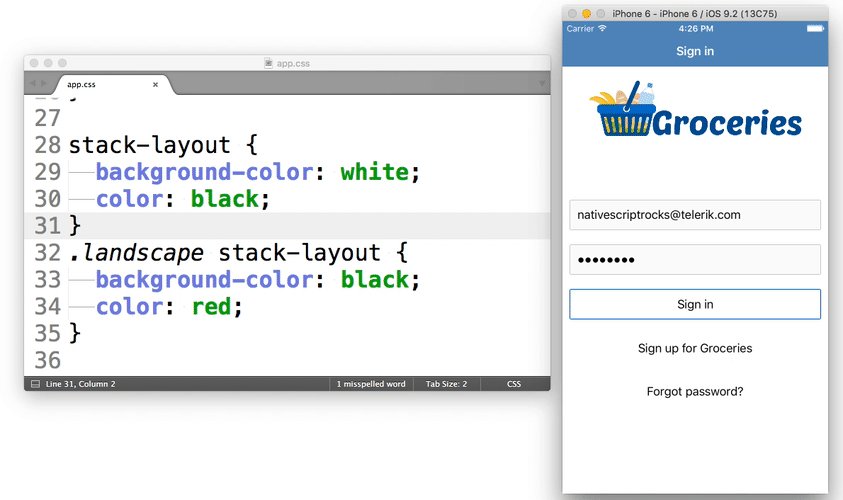
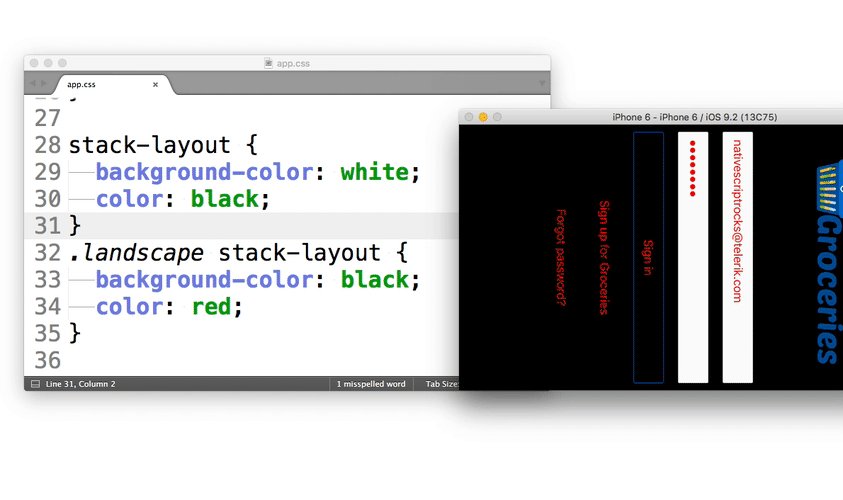
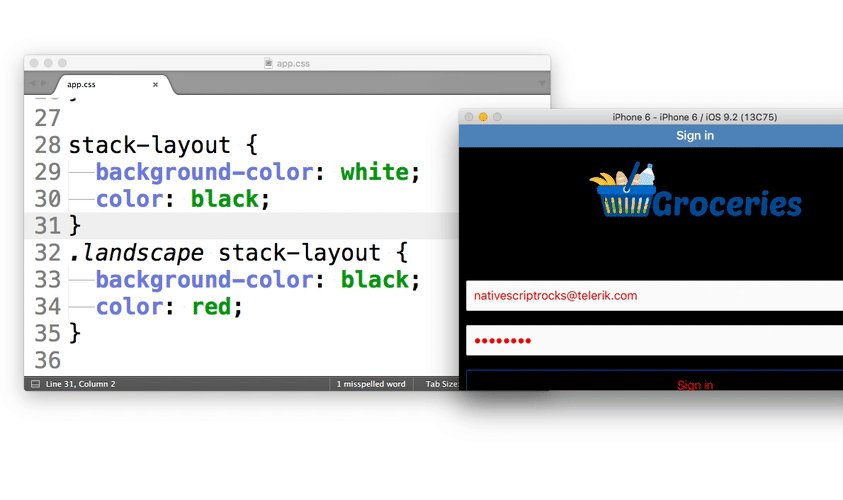
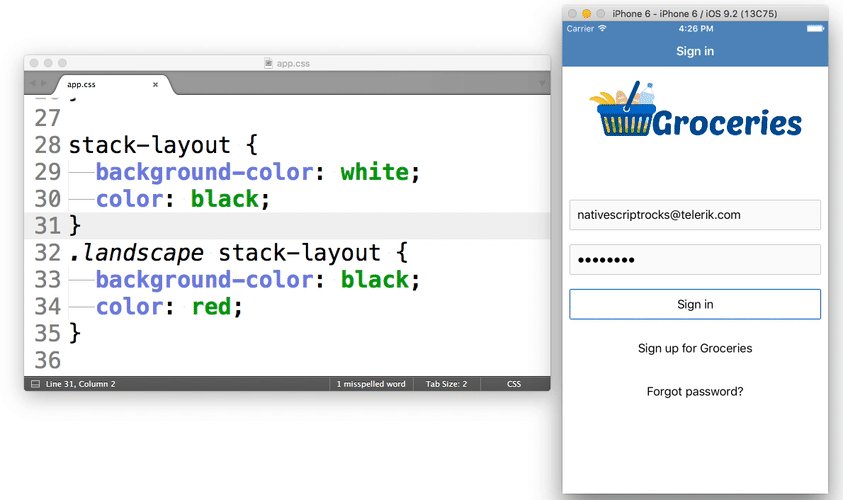
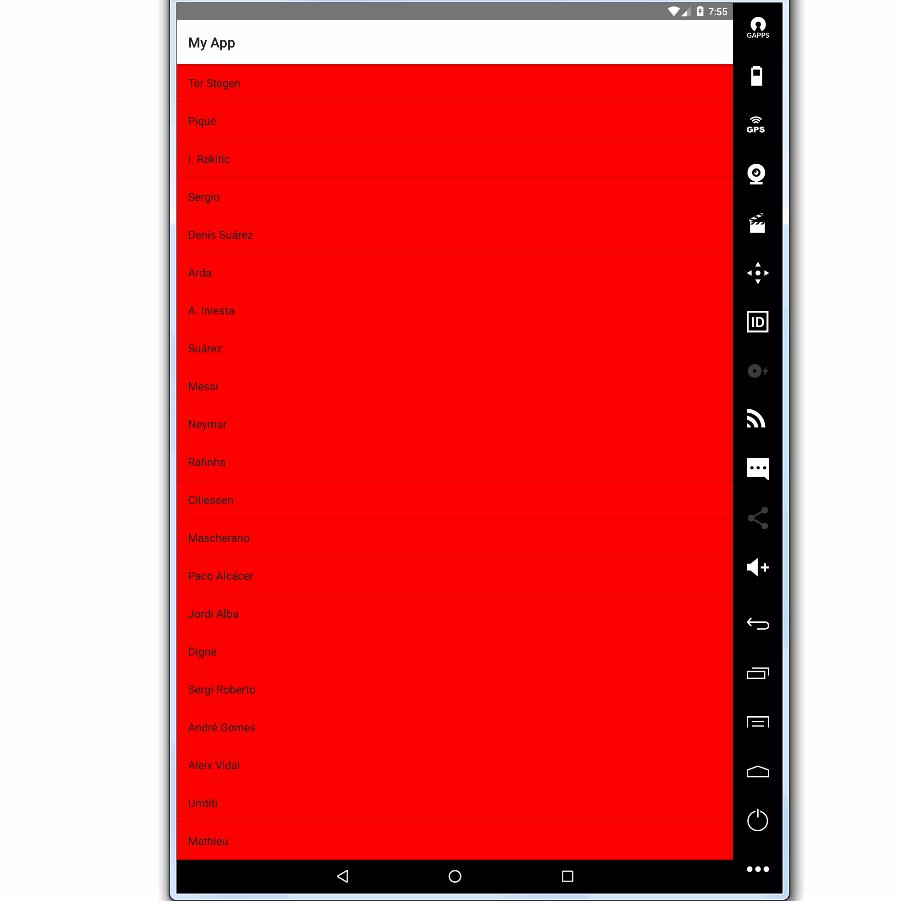
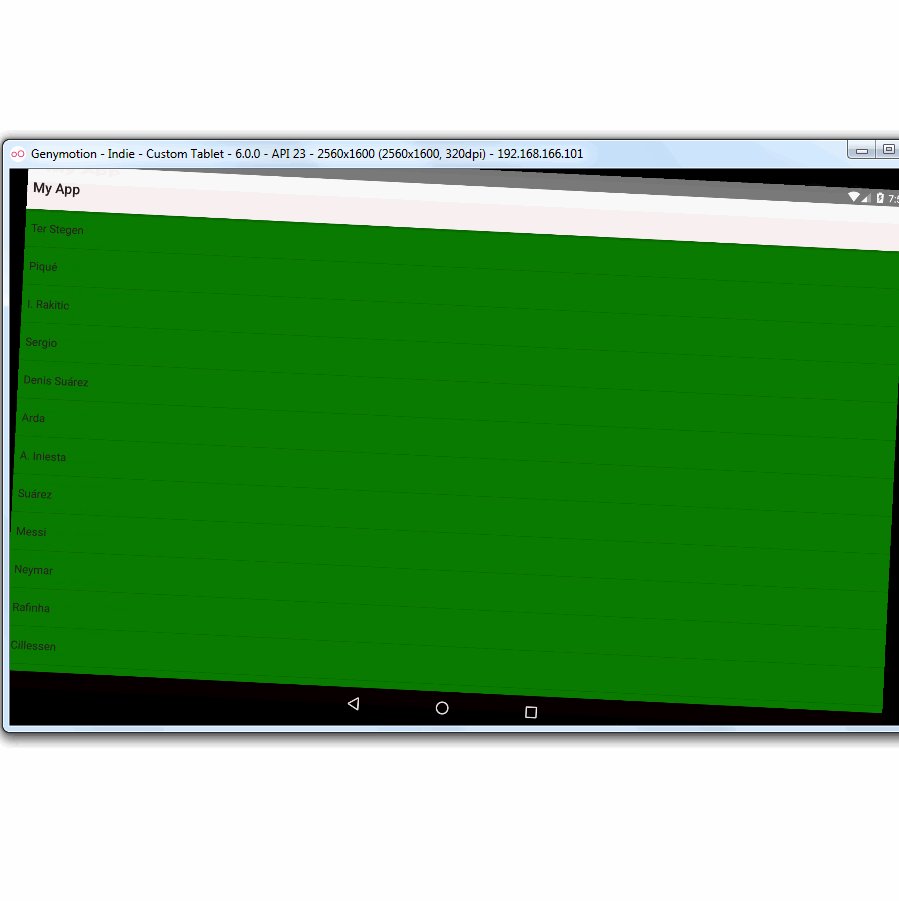
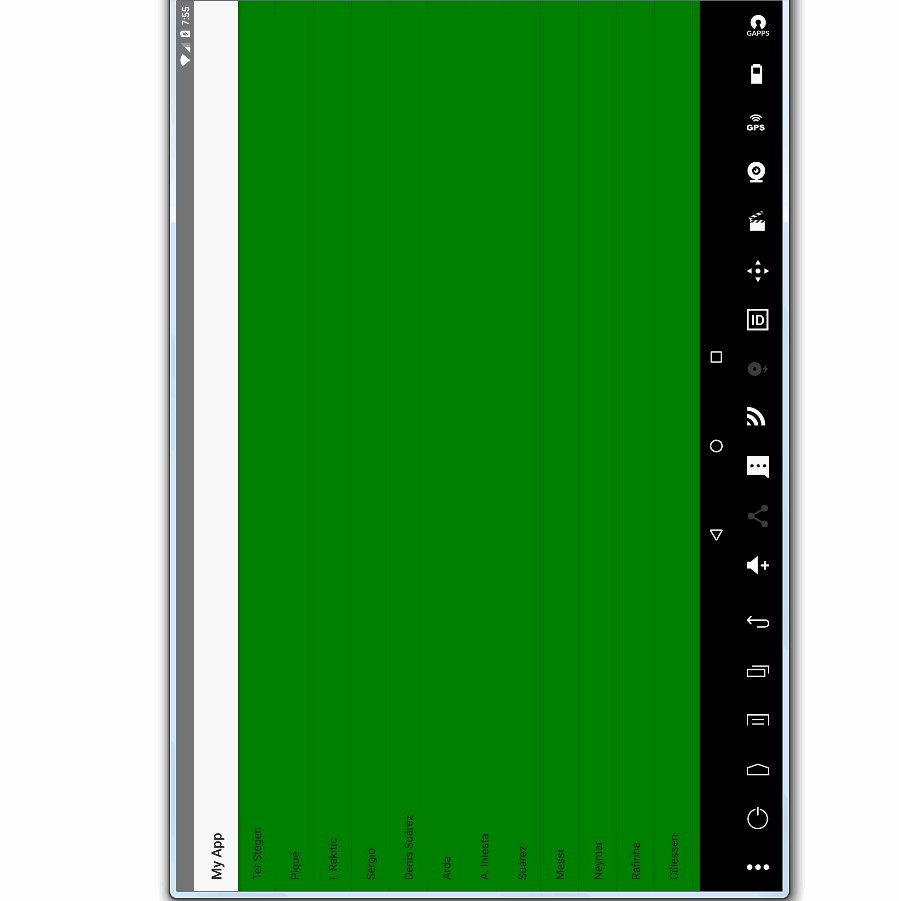
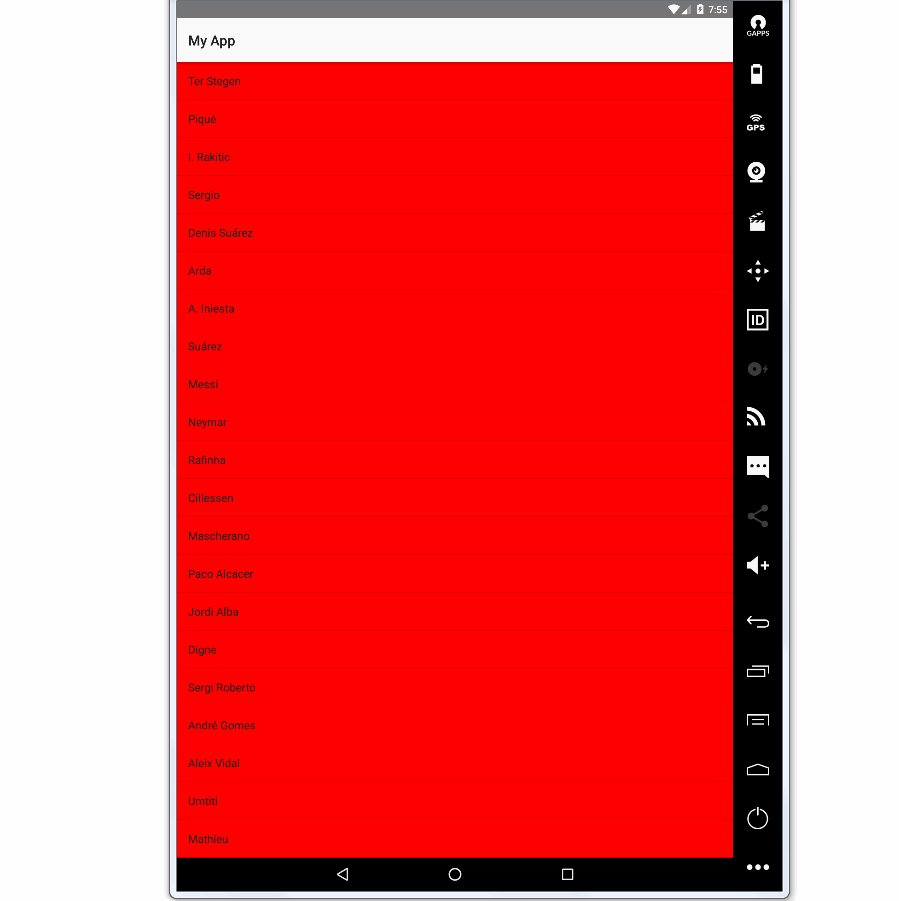
NativeScript-orientation was born! The concept is really simple; we add the `landscape` class to the root element of the layout when it is in landscape and remove that class when it is in portrait mode. This allows you to add a few lines to your css:
.someclass { font-size: 12; color: red; }
.landscape .someclass { font-size: 20; color: green; }
and it would automatically switch which class it was using based on orientation.
NativeScript already supports named css files such as name.ios.css and name.android.css; but I like all my css for a screen in one file. So based on my work on NativeScript-Orientation,
NativeScript-Platform-css was born a month or so later. This plugin adds .ios, .android to the root element so that you can do .android .someclass or .ios .someclass and it would have OS specific css all in one css file.
This also gave you the ability to create the css .ios.landscape .someclass and it would only be applied to ios devices in landscape mode. At this point NativeScript-Platform-Css had grown to actually create screen size ranges, .tablet/.phone, .deviceName (i.e. like .iphonex). So between these two plugins I have been able to handle almost all my customizations to make my app look correctly on any device. The NativeScript development experience was very good. ;-)
Fast forward a couple months and the NativeScript-Angular integration was released. I was very disappointed that neither of my plugins worked properly in Angular and I spent a few hours digging into the Angular integration after the first bug report for my plugins saying it was not working on Angular apps appeared. The only thing I found was that basically Angular has its own CSS parser and it rewrites the css and class names to make the css very component/entity specific; which then would cause your `.landscape.ios .someclass` in your CSS file to become `.xyz1we43ffe` or some other random unique class.
The only way I found to fix it was to put the Angular CSS system into backwards compatibility mode which eliminates some of its features; and so I was resigned that my two awesome plugins would never work in NativeScript-Angular properly. A couple weeks ago, however, I finally started upgrading and verifying that all my plugins are NativeScript 3.x compatible, and adding some new features like the cool `.devicename` feature which will probably really only be used 99% of the time for styling the notched iPhone X.
Now I can style `Page.iphonex with appropriate CSS and eliminate the two unsafe areas that I don't have to worry about on all the other devices. After getting both these plugins fully 3.0 compatible, I decided to revisit the Angular issue. So I did my normal test, and still found the same rewriting issue. However, an inspiration hit me. I had read about `/deep/` and `::ng-deep` being able to access the shadow dom elements, for it to access shadow dom on a browser, that means the css can't be rewritten. It was worth a try!
I took the stock demo-ng app, added an items/items.component.css with the following code:
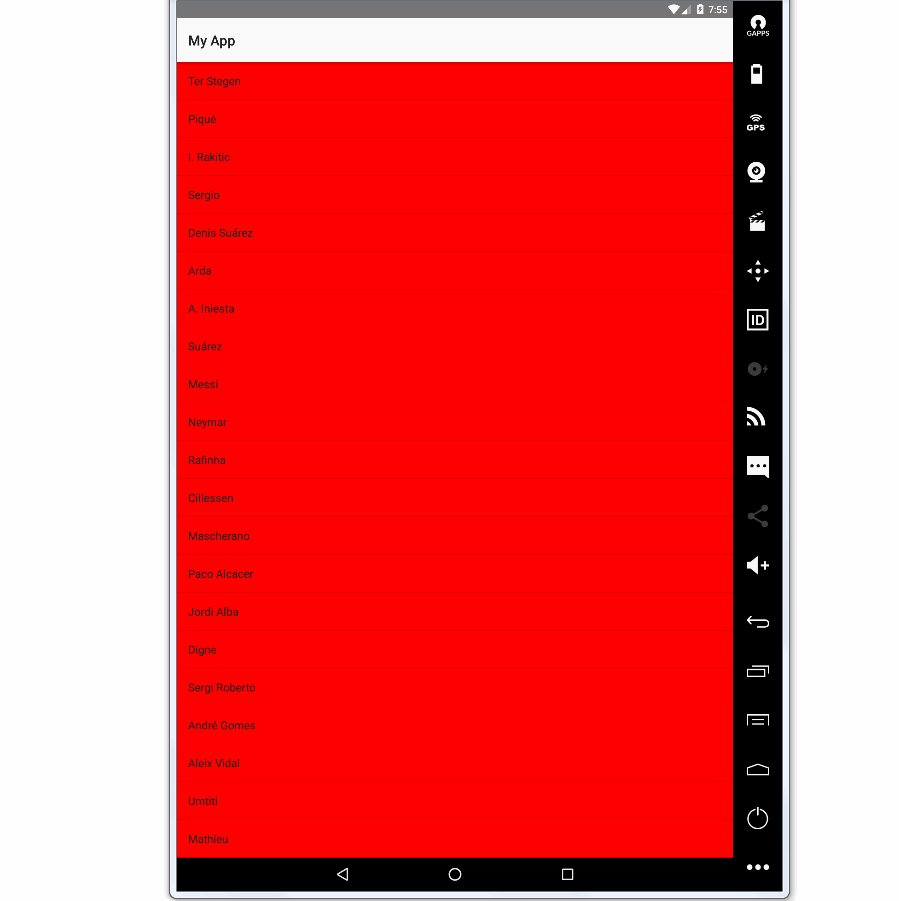
StackLayout {
background-color : red;
}
/deep/ .landscape StackLayout {
background-color: green;
}
When I ran it I was overjoyed. I had found the secret elixir of life!!! Finally a safe method to make my CSS based plugins work in Angular.
Now, a couple things should be noted. /deep/ as a method to access the shadow dom is deprecated. However, we are using the /deep/ just to eliminate rewriting; NativeScript does not have a shadow dom. In addition, Angular is planning to support /deep/ in their css parser for the foreseeable future, it is one of the few ways to eliminate css rewriting for when Angular needs to talk to an external dom element that isn't under its control. So even though /deep/ is deprecated it won't be going anywhere for a while.
In addition SASS also supports the /deep/ designator. So basically the secret is just to prefix .ios or .landscape with /deep/ and the css based changes should work the same way on Angular as the plain NativeScript.

Problem solved!