With the holiday season just around the corner, we’re happy to announce the last NativeScript release of the year—NativeScript 5.1. This new release is packed full of awesome new features, such as:
--hmrmarkingMode: none in all core pluginsLet’s take a look at these new features.
One of the most interesting recent features in the Google Play store is the Android App Bundles. This feature allows you to automatically split your package by architectures, and to deliver an optimised package with minimized size to your users.
Up until now, this was possible in NativeScript by making some additional tasks in your gradle file. Now, this is being done out of the box, so that you can focus on things that matter. As an example, for a simple NativeScript Hello-World app with TypeScript, the downloaded apk size is now almost 50% smaller than one built without using bundling.
Read more about Android Bundles support in our documentation.
YARN is getting more and more popular, due to its superior performance and a few other handy features. In NativeScript 5.1, thanks to Miguel Flores Silverio and Daniel Diaz, all NativeScript users can choose between NPM or YARN for their package management. You can switch your existing projects as easy as:
tns package-manager set yarn
NOTE: In order to switch your package manager to yarn you need to have yarn installed. Read more about yarn and its documentation on YARN official site.
For the past two releases, we were focused on optimising the Dev <-> Test iterations, and minimizing the time developers spend waiting for their changes to be visible on devices or emulators. NativeScript 5.1 comes with a fresh batch of nice improvements in this area.
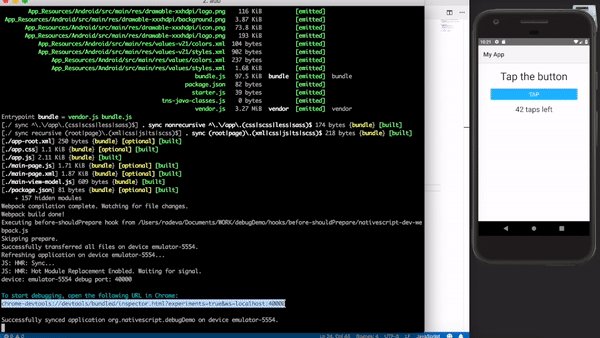
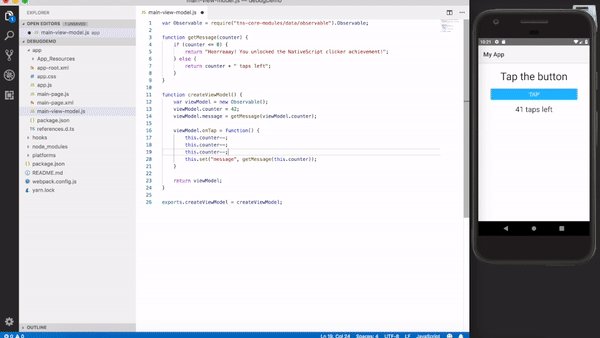
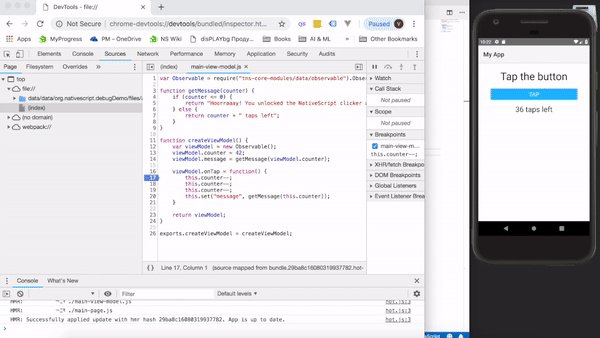
First, your NativeScript debugging sessions will no longer be interrupted when you make a change to a template or a CSS file. Moreover, with this release, the tns debug android --hmr command will start a debugging session, and if you make change to your JavaScript/TypeScript code, your CSS, or the templates of your components—you’ll see those updates in seconds, without restarting your debugging session, and without the application losing the state of your app.

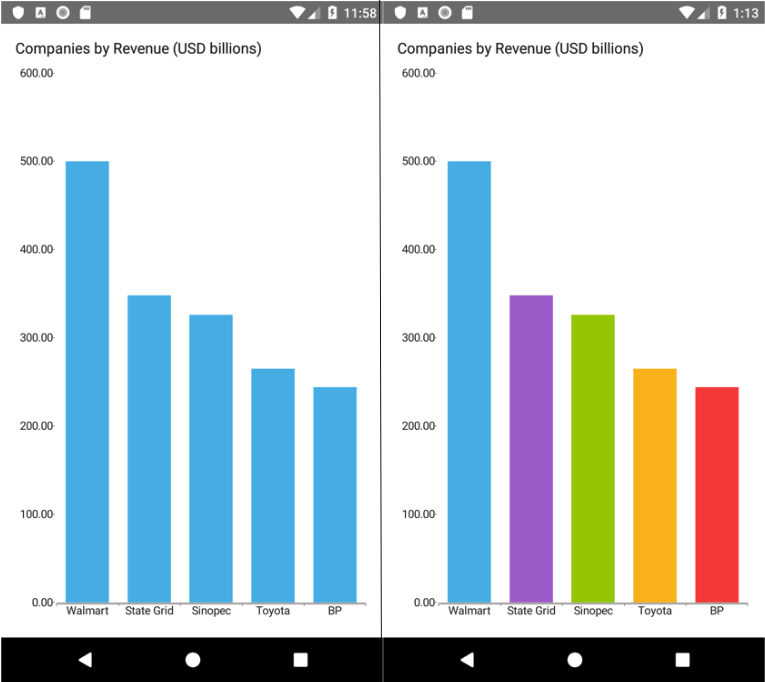
If you are obsessed with building beautiful charts for mobile devices, NativeScript’s RadChart control is here to help you. We’ve added yet another option for customization, and the colours in the bar charts are now customizable. You can use the default one provided by the OS to blend better with the native look and feel, or you can use your own and tune it to fit your designs.
Here is the difference you get just from updating the nativescript-ui-chart package:
A while ago, we introduced an experimental option for the Android Runtime called markingMode: none. That option allows for better performance, and helps when fluent page transitions and smooth scrolling are a must requirement and are hard to achieve.
For the past year we received a lot of positive feedback from those of you that are using the option. However, in some rare cases, this option caused sporadic crashes in your applications, which, is just as undesirable as slow apps. All of this convinced us to start a major effort of making this option an officially supported feature of the framework.
It starts with the plugins provided by the NativeScript Team, and with this release we spent a lot of time ensuring the compatibility of those plugins. Next, we are going to focus on producing content and guiding the community on what is needed in order to make all the other plugins compatible as well. More information on this will follow up soon. As of now, all plugins provided by the NativeScript Team should be safe to be used with markingMode: none, and all demos are already using this option.
We released a handy little plugin that gives direct access to control the brightness of devices with 5.1. It might be useful when you want to display a barcode or a QR code and improve the readability for the scanners, for example.
The plugin can be seen in the Marketplace. As usual, all kind of improvements and suggestions are welcome in the plugin’s GitHub repository.
As a simple demo of what can be achieved, we created this totally unpractical but super awesome dancing phone 🙂
We know that one of the most important tasks once you release an app is to monitor its health and address issues that the users are facing. We know that this can be hard, and from this release we are starting an initiative to provide actionable and informational error reports in your Error Reporting Service of choice.
From now on, with every release we will publish the NativeScript framework’s dSYM package. It will be uploaded as an asset in the corresponding release tag in GitHub (e.g. https://github.com/NativeScript/ios-runtime/releases/tag/v5.1.0). You can use it to make {N} iOS Runtime’s native calls in crash dumps readable. To do so you must upload it to your Crashlytics on iTunes Dev Console or Firebase Crashlytics, or whatever crash analytics service you are using.
Detailed documentation about dSYMs and their role in symbolication of call stacks can be found in TN2151 Understanding and Analyzing Application Crash Reports.
Thanks to the NativeScript community members that contributed to the 5.1 release.
