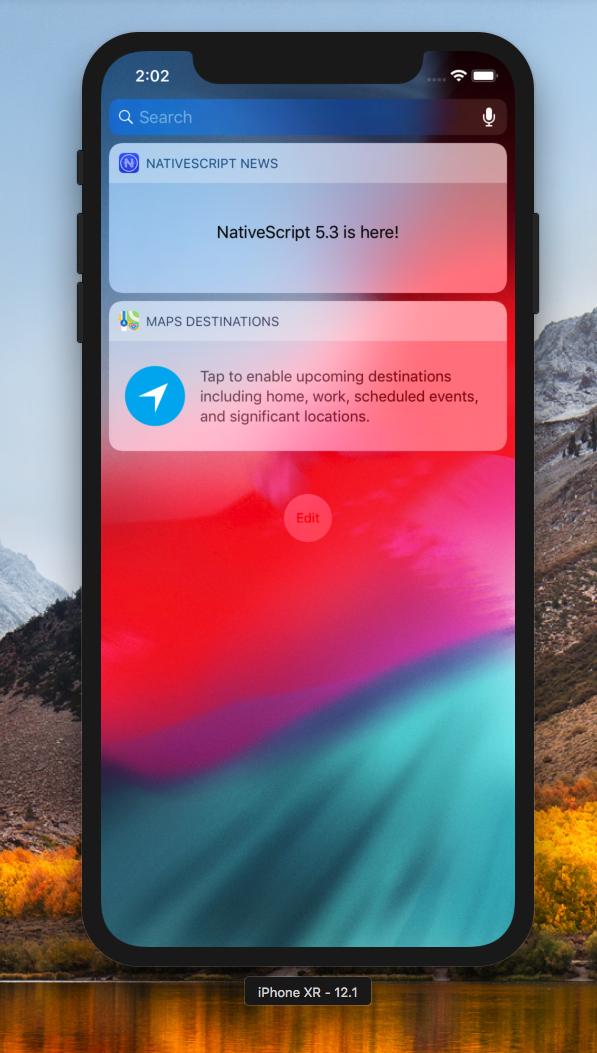
NativeScript 5.3 is now available, bringing a bunch of new features to improve your mobile apps and development experience. Read on for a full list of features and improvements that are now part of NativeScript.
Hot Module Replacement has been in a beta phase since its release, as we’ve worked through improving the stability of the feature.
In the last two releases we’ve added a lot of improvements, bug fixes and polish—and at this point, we feel that it’s stable enough to be used by everyone. Part of the improvements are:
Since, the last one is my favourite - I want to show how I managed to fix “a super complicated bug” with HMR in a minute, without interrupting my debugging session.
This is definitely not the end of the journey, and we have more nice improvements in the pipeline—like persisting the application state when using SideDrawer or TabView. Those are coming in the next releases, but at this point, using HMR should bring only improvements to your development routines.
To make it easier for you to switch to using HMR in your projects, we are introducing a new project-level configuration. If you add a new "useLegacyWorkflow": false property to your nsconfig.json file, the NativeScript CLI will automatically use HMR when you use the tns run command. More details on how to use this configuration can be found in the documentation.
iOS App Extensions are the iOS way of enabling rich, native application experiences. For example, your app can now appear as a widget on the Today screen, add new buttons in the Action sheet, offer photo filters within the Photos app, or display a new system-wide custom keyboard.
Prior to NativeScript 5.3, using app extensions required some custom gymnastics in the tooling to deploy the app extension binaries in the right folder. Our goal is to provide a way to consume app extensions without the need to write custom scripts and error-prone logic. Ideally, an app extension should be droppable in the App_Resources/iOS/extensions folder, and from there the CLI should take care to package and deploy it properly.
The 5.3 release comes with support for the “Share” and “Today” extension types. The team will continue to deliver on this effort, and down the road the framework should support extensions for watchOS and tvOS, allowing your apps to interact with all kind of wearables and TVs.

An example of how a NativeScript app can now appear as a “Share” extension type.

An example of how a NativeScript app can now appear as a “Today” extension type.
Waiting for a build to complete is arguably the least satisfying way to spend your working day.

The bad news is you will now have much less time for fencing while at work. We managed to optimize a huge part of the NativeScript Android build process and, depending on your specific application and build machine, the gain could be between 20% and 35%.
For our curious readers: the bottleneck was caused by the huge number of jar files from the native Android dependencies. We managed to optimize the process of finding the jar files we need to extract, which led to the mentioned speed up.
NativeScript-built iOS apps are also getting a performance boost with this release. The improvement here comes mainly at the start up of the application, with some coming throughout of the usage of the app as well. The exact percent will again vary based on the application logic, the build configuration (webpack, uglify, AOT), etc. The gain for a blank iOS projects shows between 7% and 13% depending on what options are used while building the app.
The key for this optimization is in the process of creating JavaScript counterparts for the native objects on startup. Before 5.3, the runtime was eagerly loading all properties that the metadata service discovered. With 5.3 those properties are lazy loaded, which speeds up the start up time of the application—especially if native properties are not frequently accessed.
This release marks the first step of a long-term effort to solidify the unit testing story in NativeScript. Since Webpack is increasingly becoming an integral part of the NativeScript tooling, we felt that it’s important to start with it first. This means that with 5.3 you can run tns test <platform> --bundle, and this will execute the unit tests in the NativeScript app against a Webpacked version of the app.
In the next few releases we are planning to work on a Code Coverage feature, polishing and exposing mobile-friendly selectors on top of the existing ones. And, since we’re talking about testing, have you checked out the brand new section of the documentation dedicated to End-to-End Testing? It explains in details how you can build e2e tests for both iOS and Android from a single JavaScript codebase using Appium.
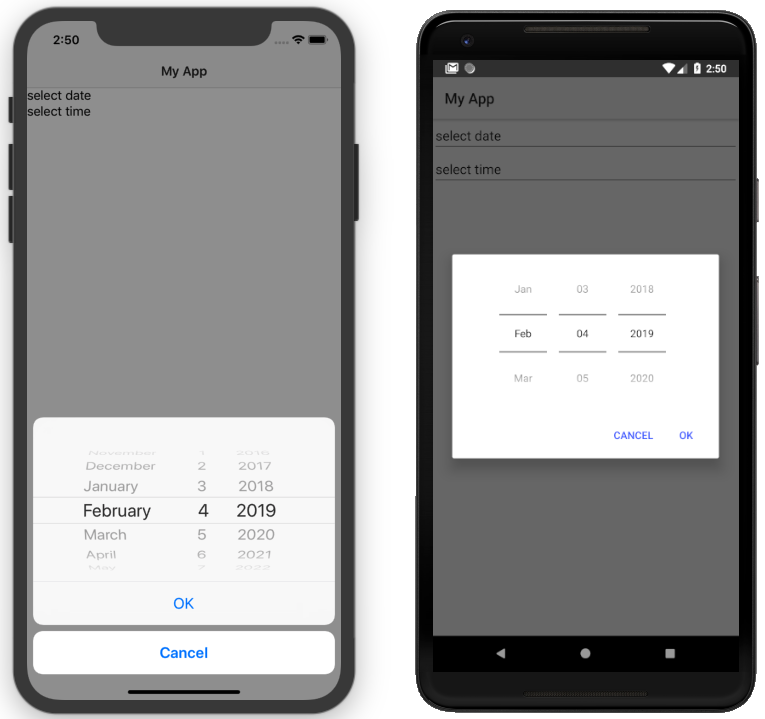
As you might know, the NativeScript team develops and maintains a set of plugins. Since very recently, there are two new additions to the list, namely the DateTime Picker and the Picker. Both plugins can help you in apps where the user needs to input data, mimicking the fields from the UI DataForm.

An example of the new DateTime Picker plugin

An example of the new Picker plugin
Both plugins support Vue.js and Angular, have compatibility with Webpack, and there is a CI set up in place to ensure the quality of each plugin. You can count on them for your next app!
We worked a lot on polishing the debugging experience for iOS when Webpack is used during the build process. Regardless of whether you’re using the Chrome Dev Tools or VSCode for debugging, this release should make your experience hassle-free. Here is the complete list with improvements:
tns debug ios --bundle
tns debug ios --bundle
tns debug ios --bundle
tns debug ios --bundle
This release wouldn’t be so awesome without the support of our community. I’m happy to say that 37 new contributors joined the First-Time Contribution Program, contributing part of their time to write blog posts, new plugins, organise meetups, or submit improvements in the codebase of the framework. Let’s give a shout-out to our GitHub contributors, who helped with bug fixes, improvements in the documentation and even new features:
One really nice example is Matt Saravitz’ feature for the nativescript-camera plugin, which allows editing of the image taken with the camera for iOS. This feature is already released in the latest version of the plugin and is available for everyone to use.
Get your hands on the latest bits by following the upgrade instructions. The next release of NativeScript is scheduled for early May and we are already working on it. If you are curious about what will be in it - check out the updated version of the roadmap.