The last week in the office was a really scary one - so we came up with the spookiest release so far. This one is packed with many treats and almost no tricks:
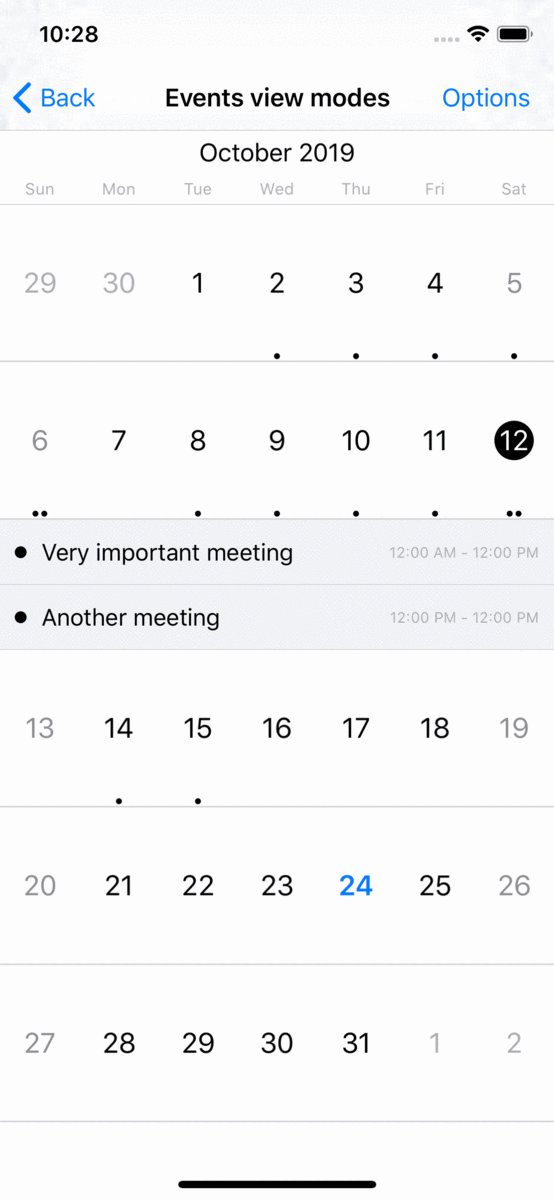
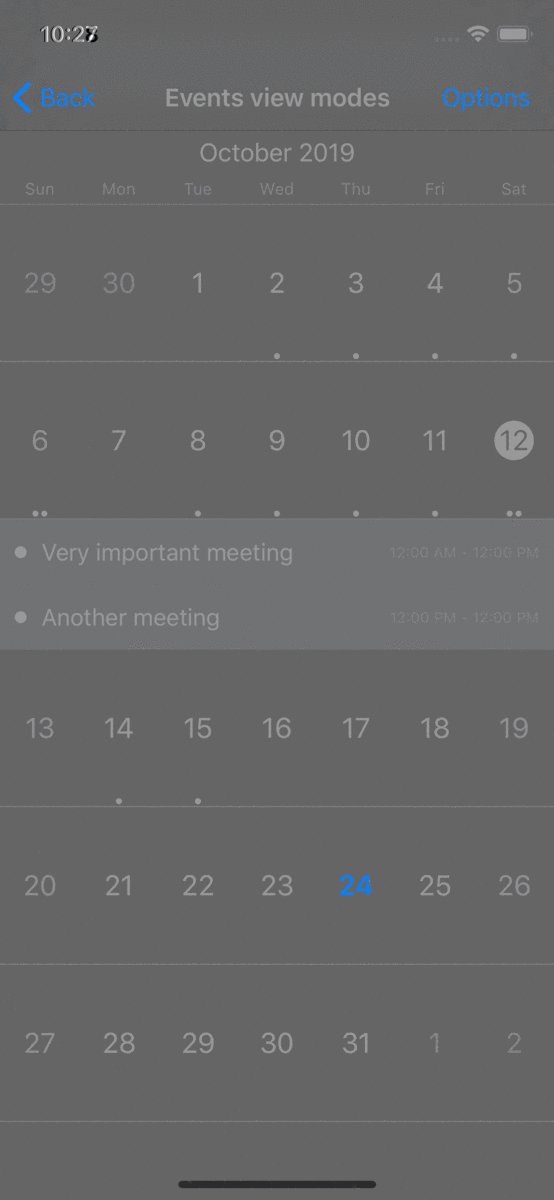
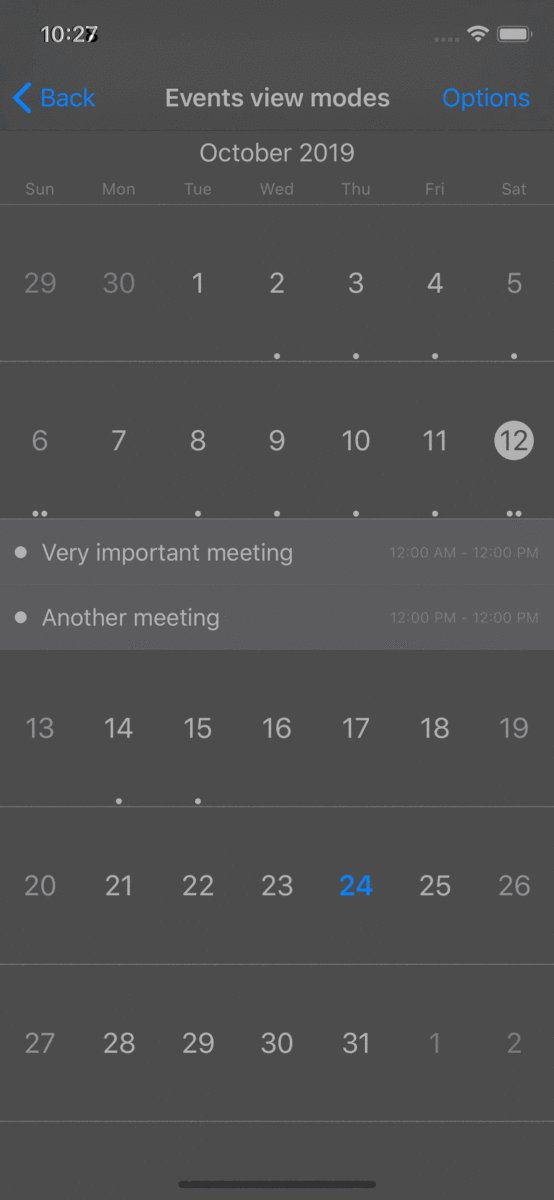
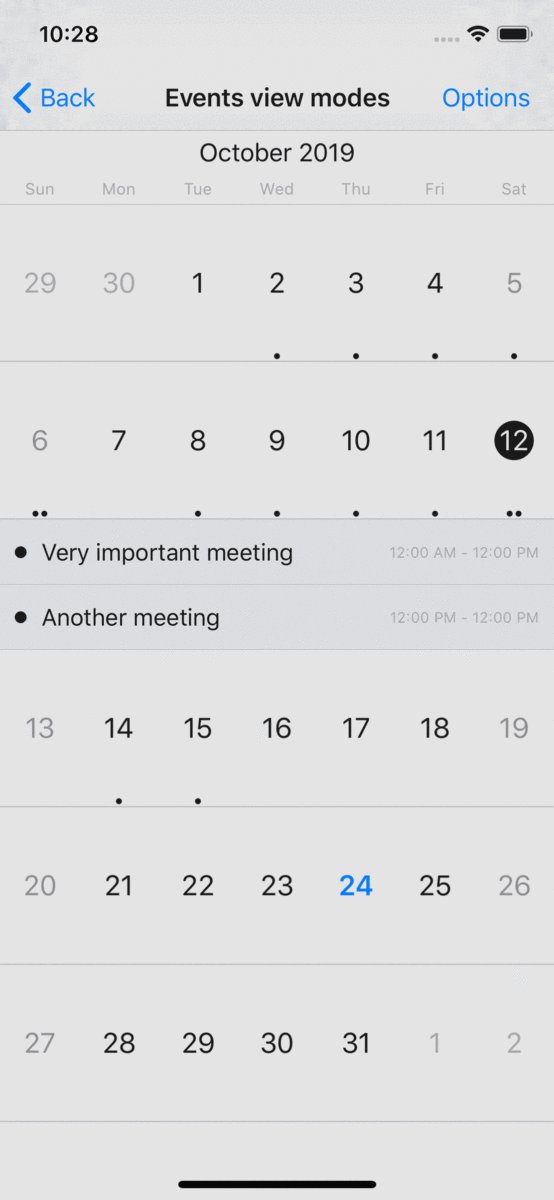
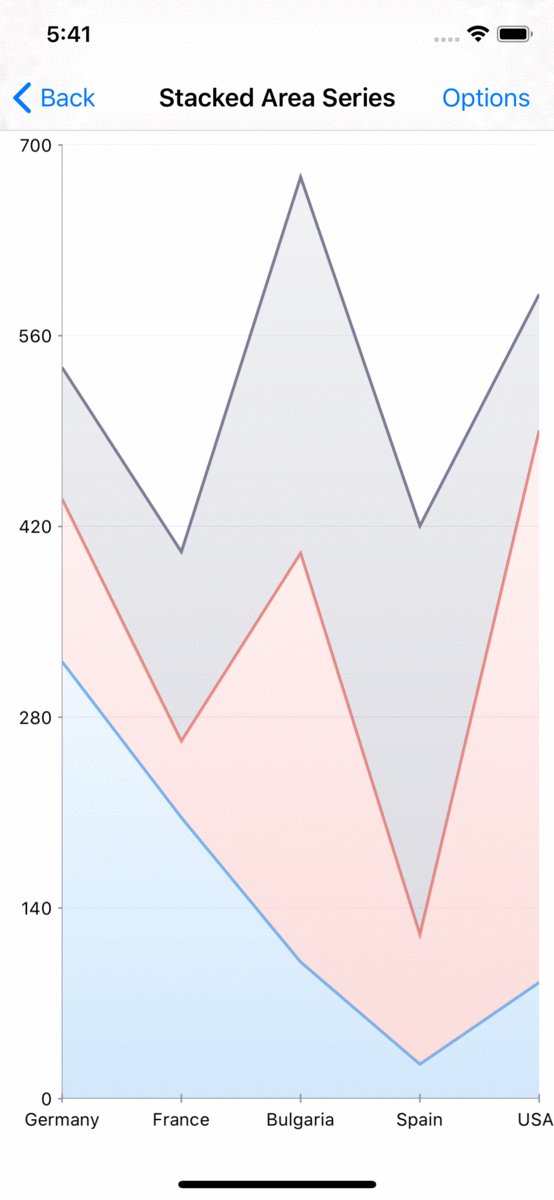
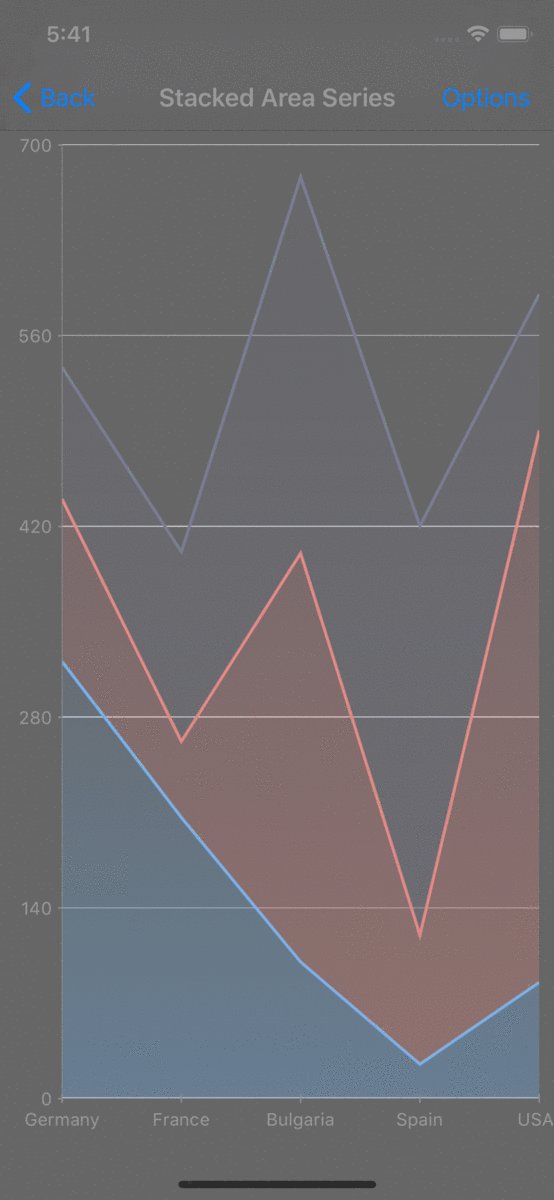
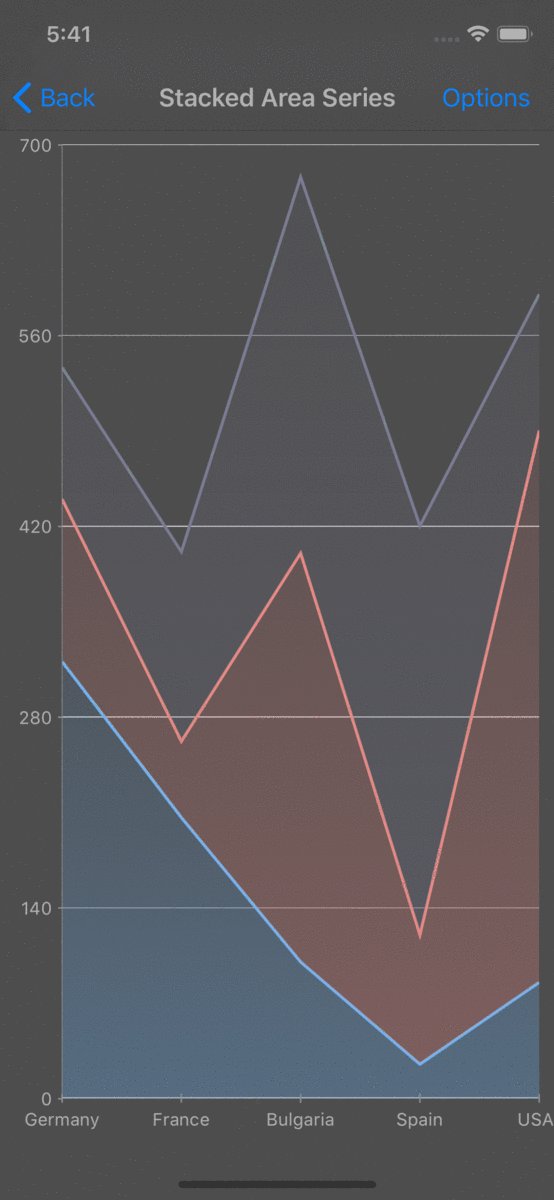
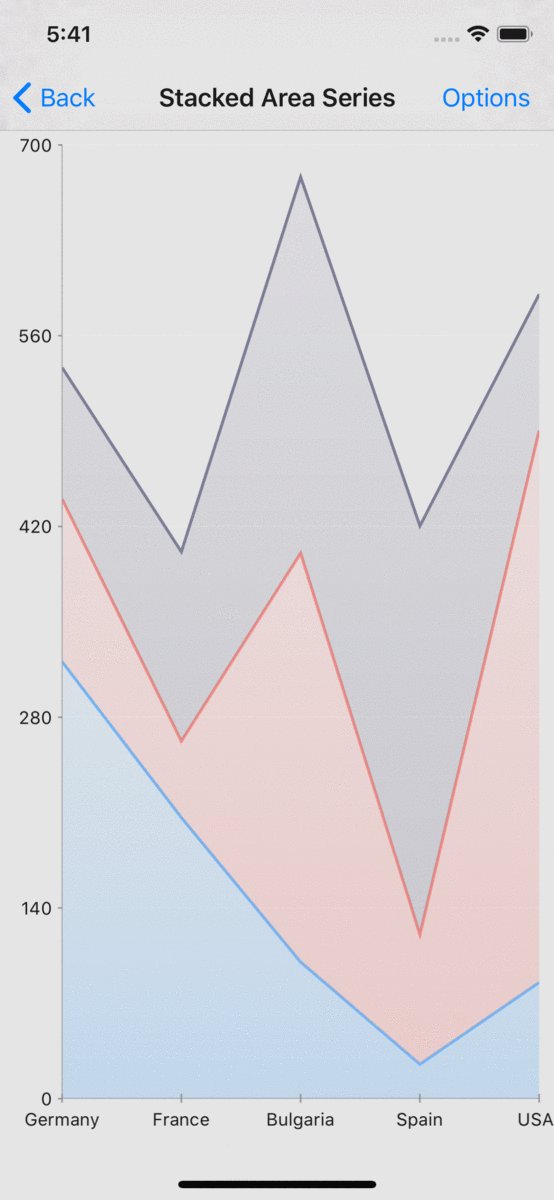
Dark Mode is one of the biggest topics in the iOS world. The dark mode puts the focus in your applications on the content areas of you interface allowing it to stand out.
We put a lot of effort to enable you to introduce dark mode in your apps with very limited work needed on your side:




With this release we are starting an effort to provide all NativeScript NPM Packages under a single NPM scope. 6.2 will be released both as the old packages you are old familiar with, but also with some new:
The old packages are available and will be kept up to date with the scoped one so no changes are needed on your side at this point. However, if you want to benefit from shorter import paths which are easier to remember you can start using the new scoped packages from today.
This is another step towards making Kotlin a first-class citizen in NativeScript. Let’s imagine you have an extension function to the ArrayList written in Kotlin as follows:
fun ArrayList<String>.bubbleSort() { // Implementation of a bubble sort }
Then, in your NativeScript application you can invoke this function as you would expect:
let arrayList = new java.util.ArrayList();
arrayList.bubbleSort();
The same applies for extension properties as well.
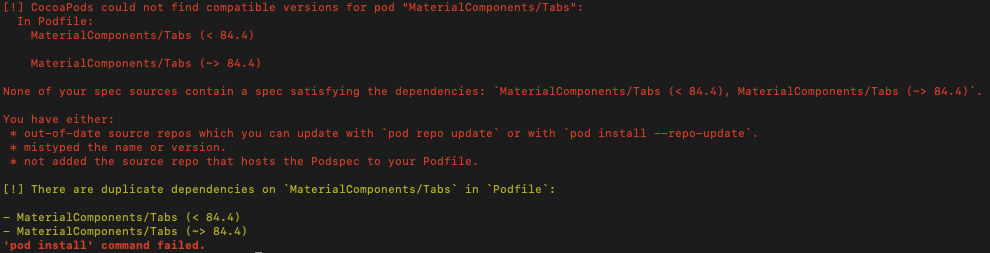
If you are using more than two plugins with native functionality in your app - you most probably hit this problem. Your two plugins will depend on different native libraries and eventually both of them might depend on a same library, but different version of it. And then a conflict arises!

You can solve this in two ways:
"overridePods": true, all pods declared in App_Resources/iOS/Podfile will override the requirements for these pods inside the plugin giving you a universal way to choose which dependency to be used. Neat!During the past years we got many complaints about slow page transitions, UI freezes and sluggish animations on Android and especially in Angular projects. In most cases, adding the markingMode:none configuration solves the problem and this is caused by a legacy mode of garbage collection synchronization.
Our team believes that using markingMode: none for you projects is the way to go if you want fast and responsive applications. In an effort to bring more awareness on that and deprecate the old behavior with 6.2 you will receive recommendations to switch to the new option if you haven’t done it already.
We are the biggest fans of our own community! And we love when people are doing great things with and for NativeScript. During the past year two guys worked tirelessly to provide integration between NativeScript and two frontend frameworks: React.js and Svelte.js. Hats down to Jamie and David for their efforts.
We recently added React NativeScript and Svelte Native templates to the NativeScript Playground. This is the easiest way to start playing with those two flavours and I strongly encourage you to take them for a spin. If you have any feedback, be sure to leave it in the React NativeScript repository or Svelte Native repository.
Did you take part in Hacktoberfest? I hope you did. We got many contributions this release, which is always exciting. A big round of applause for these people:
In the next couple of weeks, the team will ship a BETA version of the new and improved iOS Runtime based on V8. At this point, we expect the new runtime to be feature complete. It will come with some performance gains and all features available from the older one. Be sure to take it for a ride. We are also planning another minor release by the end of the year.