"Just what the world needs, another JavaScript framework..."
-- every frontend developer ever.
This being said, when the up-and-coming framework Svelte hit v3 a few months ago, the world did actually take notice:
I didn't mean for this to come out today, but the cat it out of the bag, so...
— Rich Harris (@Rich_Harris) April 22, 2019
🚨🚨🚨 SVELTE 3 IS HERE 🚨🚨🚨https://t.co/2Z2tFhZn8U
So what exactly is this Svelte thing - and why would someone want to use Svelte when frameworks like React, Angular, and Vue.js exist already? And why use Svelte to create native mobile apps?
Valid questions, all of them. So let's start with the easy one:
Putting it simply, Svelte is a tool for building fast apps.
Svelte is similar to other JavaScript frameworks like React, Vue.js, and to a certain extent Angular. It's a "component framework" like these, but Svelte has one key difference: Svelte actually converts your app into "ideal JavaScript" at build time, rather than interpreting your code at runtime.
This leads to significant gains in terms of first app load, and eliminates the performance hit sometimes seen with the overhead of framework abstractions.

Rich Harris, creator of Svelte, describes it far better than I ever could:
Traditional frameworks allow you to write declarative state-driven code, but there's a penalty: the browser must do extra work to convert those declarative structures into DOM operations, using techniques like that eat into your frame budget and tax the garbage collector.
With this methodology, Svelte provides blazing performance on the web (and on native mobile as we will see later on).
Personally, I find JavaScript written with Svelte to be amazingly terse. As Rich Harris also once stated:
"the best API is no API at all"
So whereas with React you may write some code like:
const { count } = this.state;
this.setState({
count: count + 1
});...Svelte can condense this down to:
count += 1;How? Since Svelte compiles your JavaScript, it can supplement what you have written, behind the scenes, into something like this:
count += 1; $$invalidate('count', count);If you're curious about using Svelte on a web app, be sure to try out the fantastic tutorial provided on the Svelte website.
With at least a rough idea of what Svelte is and the advantages it can provide, let's move the conversation to native mobile.
Web apps written with Svelte are blazing fast. While you could certainly use a technology like Apache Cordova to create a mobile app, you're likely better off using a JavaScript-Native framework like NativeScript.
Why NativeScript? Many of you already know this, but NativeScript is like React Native, but for "the rest of us" who don't use React.
It's a good time to point out that you can actually use NativeScript with React - it's another community project known as React NativeScript
NativeScript uses JavaScript to power native UI. No WebViews involved, just native UI and native performance out of the box.
NativeScript also ships with support for both Angular and Vue.js.

Herein lies a key advantage of NativeScript: the extensibility is unmatched. You can access literally any native device API, at any time, without restriction. NativeScript additionally provides 0-day support for all newly-released device APIs.
All of this inspired David Pershouse to use NativeScript as the core of his project, Svelte Native.
Svelte Native allows you to take the existing Svelte framework and build truly native mobile apps for both iOS and Android, from one shared codebase. David provided some background information that I found incredibly helpful (and which we will be sharing in an upcoming blog post!):
Svelte Native doesn't require a special build of the Svelte compiler. It is a small DOM abstraction that the compiled svelte components interface with, and is based on the DOM code found in Nativescript-Vue.
Interestingly, due to Svelte's compiler nature, in the future we could remove the dependency on the DOM abstraction by writing a custom compile target for svelte that would emit Nativescript-core code directly.
Svelte Native also provides an implementation of Svelte's awesome transition/intro outro system backed by NativeScript's native transition infrastructure (where possible).
Let's be clear: Svelte Native is very new. While it has some major advantages over other NativeScript extensions in that it is a very thin layer over the core framework (making future upgrades, updates, and modifications far easier). That doesn't mean it's 100% ready for prime time (yet).
In my experimentation with Svelte Native, I ran into a few gotchas right away that you may want to be aware of:
Visual Studio Code is, like for many of you, my go-to editor. And of course as a noob Svelte developer, I installed the Svelte for VS Code extension. However, when creating a Svelte Native app, my App.svelte file displayed a warning in my editor:

Hmmm 🤔.
It turns out this is a known issue with Svelte and VS Code. Since the Svelte extension for VS Code can't handle pre-processing (yet), you'll get this warning. It's annoying, but you can safely ignore it and hopefully will be resolved soon.
Traditional NativeScript developers are used to composing their UI layer in a consistent manner using Pascal case:
<StackLayout>
<Label text="Hello!"></Label>
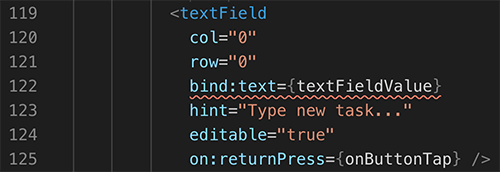
</StackLayout>However, Svelte Native uses Camel case to let the Svelte compiler know that these are NativeScript views/elements and not Svelte components.
<stackLayout>
<label text="Hello!"></label>
</stackLayout>It'll take some getting used to! 😉
As of this writing, Svelte Native is not fully compatible with the "Pro" NativeScript UI components. This has already been identified as a top priority of the project though.
Interested in trying Svelte Native for yourself? Or maybe you've already bought in and want to contribute!?!
Here are some next steps:
Also, be sure to connect with like-minded developers on the #nativedev channel of the official Svelte discord server!
Personally, this is just the very beginning of my own journey with Svelte Native, so stay tuned to the NativeScript blog as I learn more, document more, and make a fool of myself (even moreso than usual). 😅