NativeScript 1.1 bits are live and you can start using them immediately! If you are updating from 1.0 - please read the update instructions. With this release we delivered three new fundamental features for the NativeScript framework - support for npm modules, support for native iOS libraries and the initial version of NativeScript plugins. We also delivered a number of enhancements and bug fixes to the core framework - NativeScript is now more stable and faster.
As of today we are also starting a campaign to help local user groups to meet and talk about NativeScript. It is called “Summer of NativeScript” and if you are running a user group please make sure to reach out to us to see how we can help you out. More info on the campaign is available here. Please help us spread the word about NativeScript!
Before I go into more details here is a summary of what we are shipping today:
New Repeater UI component,
You can read the full release notes as part of our GitHub repo.
Let’s start with a little bit more info on the notable features we are shipping.
Please welcome the entire iOS native ecosystem in your NativeScript application!
With our 1.0 release we shipped support for native Android libraries and you are able to use any Android library in your NativeScript project. This is a huge deal because you can reuse the entire ecosystem of Android libraries in your NativeScript app. By utilizing them you get support for almost any mobile scenario out of the box.
Same is the case with iOS - there are tons of already implemented libraries for any mobile scenario you can imagine. Most of these libraries are distributed as pure static libraries or as frameworks or cocoapods. You can use all the Google SDKs, Facebook SDKs, twitter and thousands of libraries that offer rich UI visualizations or app helpers.
The best thing with this feature is that when you add a native library, its API is automatically available as JavaScript API and you don’t need to deal with how the native code works - just use your JavaScript skills to leverage the power of the native API and visualization.
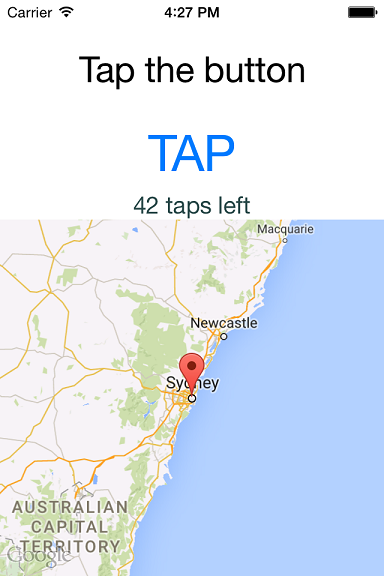
The image below shows the Google Maps static library running in a NativeScript iOS app.

You can see how this app works and how you can add the Google Maps SDK yourself at - https://github.com/NativeScript/sample-iOS-StaticLibs
Here is the actual code that deals with the Google Maps iOS SDK
function createMapView(args) {
console.log('Providing GoogleMap API key...');
GMSServices.provideAPIKey(APIKEY);
console.log("Creating map view...");
camera = GMSCameraPosition.cameraWithLatitudeLongitudeZoom(-33.86, 151.20, 6);
mapView = GMSMapView.mapWithFrameCamera(CGRectZero, camera);
console.log("Setting a marker...");
marker = GMSMarker.alloc().init();
// Note that in-line functions such as CLLocationCoordinate2DMake are not exported.
marker.position = { latitude: -33.86, longitude: 151.20 }
marker.title = "Sydney";
marker.snippet = "Australia";
marker.map = mapView;
console.log("Displaying map...");
args.view = mapView;
}
To add an iOS library, you need to perform the following steps:
Open the Xcode project and add the library or the framework as a reference,
If you are adding a framework or a library that does not have resources, you don’t need to do anything else,
If the library has dependencies or resources, follow the steps that are specific to the static library to add it to the Xcode project,
Run the “prepare” command of the CLI,
Start coding using your JavaScript skills!
With the next release you will be able to skip all these manual steps and add the library as a NativeScript plugin and the CLI tooling will perform the steps needed for the native project modifications. This leads us to the next fundamental feature that we are shipping today - the initial support for NativeScript plugins.
As an application developer, by using NativeScript plugins you will able to use cross-platform code that targets a specific scenario. As an author, by using plugins you will be able to distribute your code in a clean and organised way.
Today we are shipping support for JavaScript-only plugins including support for declaratively describing changes in platform-specific configuration files. You are able to package your JavaScript module and to distribute it as a NativeScript plugin setting the module dependencies and any configuration for the native OS that your module requires. You can create plugins that target iOS and Android and use a common cross-platform API. We had a great deal of validation and community engagement when we started working on this and I’m sure you will be glad to know that a NativeScript plugin is actually an npm module and can be easily hosted on npmjs.org and installed together with its dependencies as any npm module! You can read more on the design decisions in the GitHub issue.
If you are interested to read more about the plugins, please read the documentation article where we describe the details of the architecture and the usage of plugins.
Our final goal with the plugins support is to allow not only JavaScript, but also inclusion of native libraries. This addition is coming with our next release - 1.2 in July. If you decide to create your own plugin, please let us know and we will make sure to include your work in the NativeScript plugins marketplace at http://plugins.telerik.com. We will be officially launching this site in the beginning of August, so now is the best time to start writing a plugin and to share it with others on the plugins marketplace.
Speaking about plugins we can not miss to mention the great work done by the community so far. Please check the list of modules available today in this community driven repository. I will ask every module developer to convert their modules as plugins and to contact us so that we can list them as officially supported plugin for NativeScript.
As I mentioned above a NativeScript plugin is actually npm module that our tooling “knows” how to process and integrate inside the application. npm is the de-facto standard for packaging and managing JavaScript modules and I’m happy to announce that with today we are also releasing support for npm modules. You will find that working with npm modules in NativeScript is no different from the usual way the node modules are used. There is nothing special here. Now you can open the NativeScript application folder and type
npm install <JSModule>
require(<JSModule>);
npm install moment
and then in your page:
var moment = require(“moment”);
and that is. Now you are ready to call the "moment.js" library API in JavaScript code and write something like that:
moment().format("dddd, MMMM Do YYYY, h:mm:ss a"); // which will display "Wednesday, June 17th 2015, 3:25:50 pm"
These are the most notable additions to NativeScript after our 1.0 release in May. If you have any feedback for us please write in the comments section below.