Today, we proudly announce the first ever preview release of Telerik UI for NativeScript - a suite of rich-ui components based on the already popular Telerik UI for Android and Telerik UI for iOS. The suite is available as an npm package and for those of you who are really impatient to get their hands on it, we have a documentation site, as well as a sdk-samples repo containing simple scenarios demonstrating the features of the components.
Telerik UI for NativeScript is a suite of native UI components that adds a lot of advanced features on top of the default UI components we are shipping in the NativeScript framework. Telerik as a company has a long history of delivering such UI components that range from Lists, Data Visualization, Data Input for various development platforms.
The ambitious goal is to provide the same rich range of components that will make your app look professional and will enable you to stand-out from your competitors by providing the best UX and performance. It is important to note that this suite comes with professional support and 24 hour guaranteed response time and unlimited support tickets.
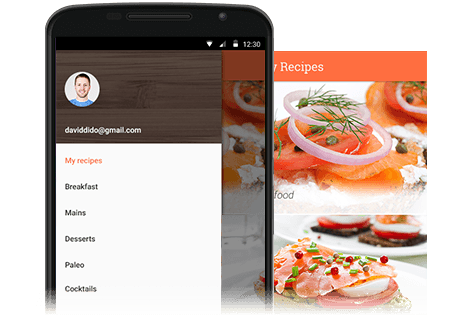
SideDrawer (and it's for FREE!)
SideDrawer is an essential component in every modern mobile application that implements the popular UI pattern of showing an additional content over the main one with a graceful transition. I’m glad to announce that this component is provided for free and will remain so in the future!

Being highly customizable, SideDrawer allows you to define any types of custom content in the panels it animates. You can define the type of animation used to show or hide the menu, as well as the location from which the menu will appear.
Seven polished transition modes come out of the box:
Push
Reveal
Reverse Slide Out
Slide Along
Slide In On Top
Scale Up
Fade In
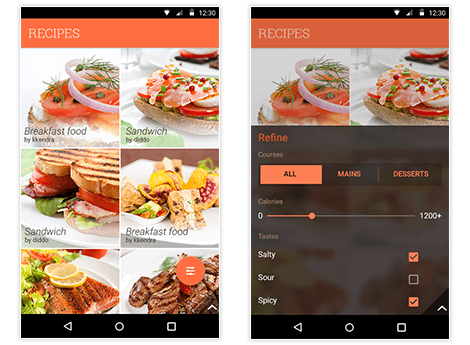
The SideDrawer location can be each of the four sides of the screen. The pictures below demonstrate the scenario in which the menu animates from the bottom part of the screen:

Data Visualization
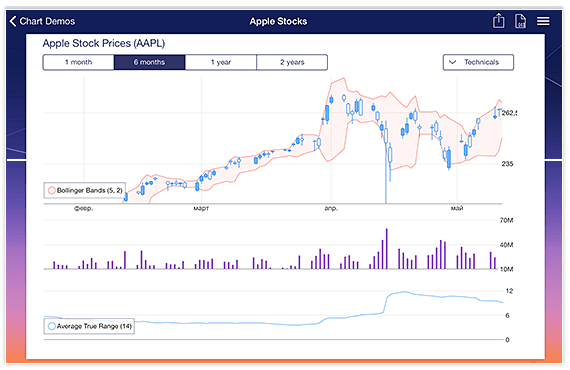
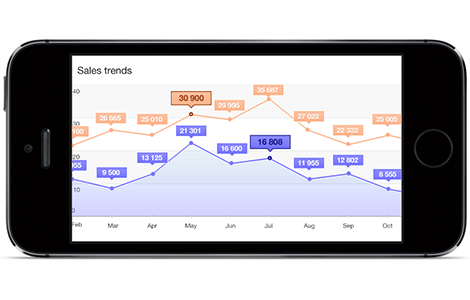
As part of this release also comes a powerful Charting component . Being based on the highly optimized Charting solutions available in Telerik UI for Android and Telerik UI for iOS, this component makes no compromise in terms of how it integrates with the mobile environment. Being designed with the limited hardware resources of a mobile device in mind, it implements sophisticated virtualization mechanisms to make sure memory consumption and speed are at an optimal level.


Currently, the following series are supported
Column, Bar
Pie, Doughnut
Line, Spline
Line Area, Spline Area
Scatter and Stacked Charts
Financial
If you are eager to dive into more details about Telerik Chart for NativeScript, take a look at our online documentation that will guide you through the process of showing your first chart: http://docs.telerik.com/devtools/nativescript-ui/Controls/Chart/chart-overview
As already mentioned, UI for NativeScript relies on native components that are purchasable from the Telerik website and therefore the Charting solution part of this package is a Trial version. It is however not limited in functionality. As the official version of the suite becomes available, you will be able to upgrade from Trial to a development version.
The sdk-samples app is available on GitHub, as well as the online documentation provide you with a lot more information on how to customize, so don’t hesitate to take a look.
To get the suite installed please follow the getting started guide.
This is a preview version of the suite, and we're eagerly anticipating your involvement to get things done really well for the official release in September. This includes feedback on the API, the behavior of the components, any bugs and of course - suggestions for future development. We plan to eventually expose all native components from the corresponding iOS and Android suites to NativeScript developers, so stay tuned for more information.
The best way to stay in touch is to write on the forums or post an issue on GitHub.